Appearance
code 选项
code 选项是 KMS 中特殊的一种配置,需要编写少量 js 代码 来完成 数据格式转化 简单逻辑处理 等功能,这这些功能通常用 UI 界面表单将会异常复杂,甚至无法实现。
常见的一些 code 选项位置有:
- 网络请求的数据处理
- 组件事件的数据处理
- 视图中展示类组件的数据处理
基本功能介绍
每个 code 选项 都会预设好参数,并通过注释形式提示基本用法和要求:

图中 高亮部分 区域就是一个 code 选项,可以在编辑区域直接编写 js 代码,代码会被动态执行。
右上角的 标记可以浮动查看帮助信息,右下角的 点击后会打开 monoEditor(vsCode内核)以获得更好的编写体验。
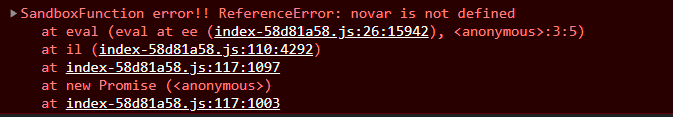
错误提示
code 选项会被在 js 沙盒 中执行,如果 js 代码 有错误,您将在浏览器的控制台看到类似以下的错误:

常用 js 代码片段
判断一个值是否存在
jsif (value) { // 当 value 不为 null / 0 / false 等 falsy 值时可以进入流程 // 特别注意,数字 0 被用在 if 判断中会被认为是 false }复制一个数据
js// 数组数据(浅复制) const arrayCopy = [ ...rawArray ] // 对象数据(浅复制) const objectCopy = { ...rawObject } // 深度复制(即序列化后反序列化) const deepCopy = JSON.parse(JSON.stringify(rawData))清空一个数据
js// 由于对象是引用型(可以理解为指针数据),所以不能直接通过覆盖来清空对象属性 // 可以通过遍历所有属性,并逐一删除的方法处理: const objectData = { name: 1, id: 1 } // Object.keys 方法返回指定对象所有 key 的一个数组 // 数组 forEach 方法可以逐一遍历数组的元素 Object.keys(objectData).forEach(function(key){ delete objectData[key] }) // 清空数组非常容易,设置 length 为 0 即可 const arrayData = [1, 2, 3] arrayData.length = 0数据格式转化
js// ==== 转数字 ==== const n1 = parseInt("11") // 整数 const n2 = parseFloat("111.22") // 浮点数 const n3 = Number("22.33") // 显示类型转化,保留原有精度 const n4 = +"122.2" // 隐式类型转化,保留原有精度 const errValue = +"abc" // 如果无法转成数字,则返回 NaN 即 Not a Number const stamp = +(new Date()) // 如果将一个日期对象转成数字,则返回毫秒时间戳 // ==== 转字符串 ==== const str1 = String(123) // 显示类型转化 const str2 = "" + 123.3 // 隐式类型转化 // ===== 序列化 ===== // 对于一些后端无法自由格式化的 json 字符串(或字段),在前端处理时需要先格式化为 json: const str = "{\"serverId\":\"1\",\"name\":\"1\"}" const jsonData = JSON.parse(str) // jsonData 值为 { serverId: "1", name: "1" } // 如果值在一个对象的字段中,需要先序列化这个字段 const data = {"platform":"android","server":"{\"serverId\":\"1\",\"name\":\"1\"}"} data.server = JSON.parse(data.server) // ===== 反序列化 ===== // 多数 js 数据都可以安全被转成字符串,有几个特殊例外: // 函数, Infinity, NaN 和 日期对象 以及 Symbol // 其中需要留意的是 NaN 和 日期对象 const err = JSON.stringify(NaN) // err1 的值为 null const time = JSON.stringify(new Date()) // 上述将返回一个基于浏览器自身设置的字符串,通常不能认为这个字符串是安全可靠的 // 因为在服务器端未必能将这个字符串再序列化为一个时间对象 // ✨ 因此建议时间数据,都转成时间戳来进行通讯 const now = Date.now() const time = new Date("2023/1/12") const stamp1 = +time // 通过隐式类型转化为毫秒时间戳 // 🚨 如果需要秒级时间戳,请自行缩小 1000 倍 const stamp2 = parseInt(+time / 1000)过滤数组中的数据
jsconst filterData = rawArray.filter(function(item) { // 可以检查 item 的值,符合要求返回 true 否则返回 false 即可 // 比如 return item.count > 0 })数组数据批量转化
jsconst convertData = rawArrayData.map(function(item){ // 转成数字类型 item.id = parseInt(id) // 也可以使用 + 来强制转成数字类型 item.id = +item.id // 可以随意增加或删除属性 item.newProp = item.oldProp delete item.oldProp // 修改完毕后的对象重新返回 return item // 当然也可以返回一个新的对象(仅仅挑选部分字段返回) return { id: item.id, newProp: item.oldProp } })数组和字符串转化
js// 将数组连接到一起,返回一个字符串,join 参数可以指定任意字符 const str = arrayData.join(",") // 将字符串分割为数组 const arr = stringData.split(",") // 注意,split 操作后得到的数组,其子元素都是字符串 // 如果需要转成数字,需要用 map 方法批量转化(假设字符串本身是数字字符) const arr2 = stringData.split(",").map(function(numString) { return +numString })从数组中查找某一个元素
js// 使用 find 查找 const item = rawArrayData.find(function(arryItem){ // 检查元素是否符合要求 if(arryItem.id === "myid") { return true } }); if (item === undefined) { // 没有找到 } // 使用 findIndex 查找 const itemIndex = rawArrayData.findIndex(function(arryItem){ // 检查元素是否符合要求 if(arryItem.id === "myid") { return true } }); if (itemIndex === -1) { // 没有找到,如果找到则是找到元素的索引,从 0 开始 }
 KMS 帮助文档
KMS 帮助文档