Appearance
CRUD - 视图
后台管理系统的基本功能就是对数据的增删改查,本教程将按照 CRUD 的流程完成的一个数据管理 Demo,用于后端(服务器端)同学了解基本的 KMS 使用方法。
本 Demo 是基于 视图 做数据管理,如果需要基于 表单 做数据管理,请查看这里。
创建数据查询接口
这是最为基础的第一步,您需要有一个查询数据的 API 接口,该接口需要有以下功能:
- 在没有搜索参数的时候,能够返回默认的数据,该数据可以为全集也可以为空数据;
- 支持 get/post 等形式的搜索参数(含分页参数),并能够根据参数返回过滤后的数据;
接口需要返回以下格式的 json 数据:查看关于响应解析的说明
js
{
// 返回的集合数据,放在 data 字段下
"data": [ { ... }, ... ],
// 如果支持分页,需要增加 pagination 字段,并传入 total 总记录数
// 每页数量和页数由配置传入,不需要ajax中返回
"pagination": {
"total": 记录总数
},
// 如果数据读取有误,或者需要提示更多信息,可以设置 message 字段
// 更多 ajax 返回值约定,请查阅 Ajax 章节
message: "查询成功"
}假设接口生产环境地址为 https://www.mysite.com/api/queryUserName
本地开发地址为 http://localhost:8000/demo/api/queryUserName
创建数据更新接口
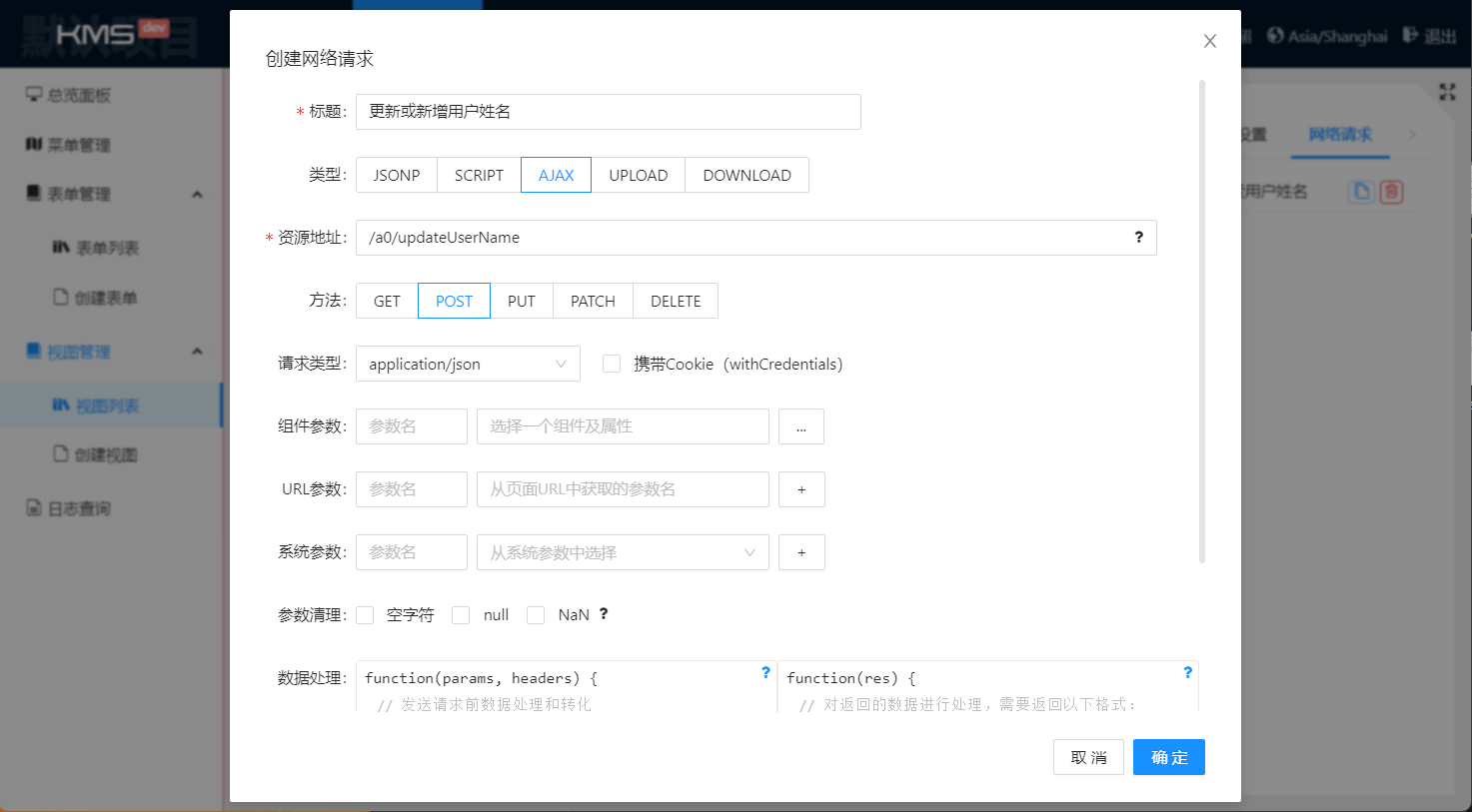
数据需要更新,就需要有更新接口。我们假设数据更新接口为:
生产环境地址:https//www.mysite.com/api/updateUserName
本地开发地址: http://localhost:8000/demo/api/updateUserName
在本演示中,更新接口同时用于创建记录,如果需要单独开发新接口用于创建新记录可自行规划
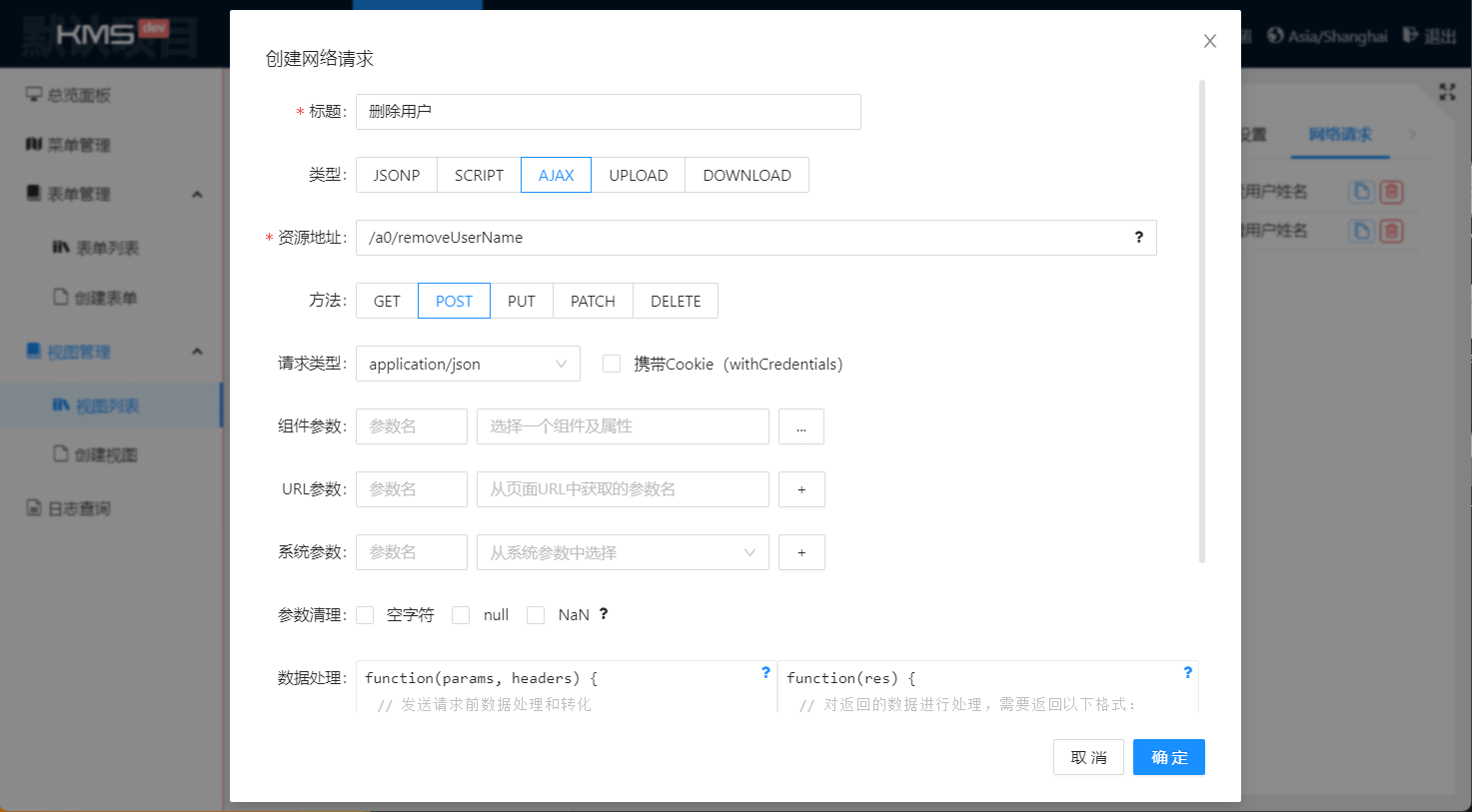
创建数据删除接口
数据需要删除,就需要删除接口。我们假设删除接口为:
生产环境地址:https//www.mysite.com/api/removeUserName
本地开发地址: http://localhost:8000/demo/api/removeUserName
一个接口还是两个接口
删除和更新,本质上都是更新。如果你在一个接口中实现也是可以的,KMS 并不限制。只不过你需要有参数来区分具体的操作。
确定需要编辑的字段
为了编辑数据,您需要确定每条记录中哪些字段是需要编辑的。在 KMS 中有一个术语约定,对于记录的唯一索引字段,称之为 rowKey,每条记录的 rowKey 需要是不同的值,通常可以是一个数字或者字符串。
在当前演示中,我们假设 rowKey 为 id,另外一个需要编辑的字段名为 name。
登记 API Proxy
创建好的数据 API 地址可以让 KMS 来做代理,方便在后续步骤中使用。
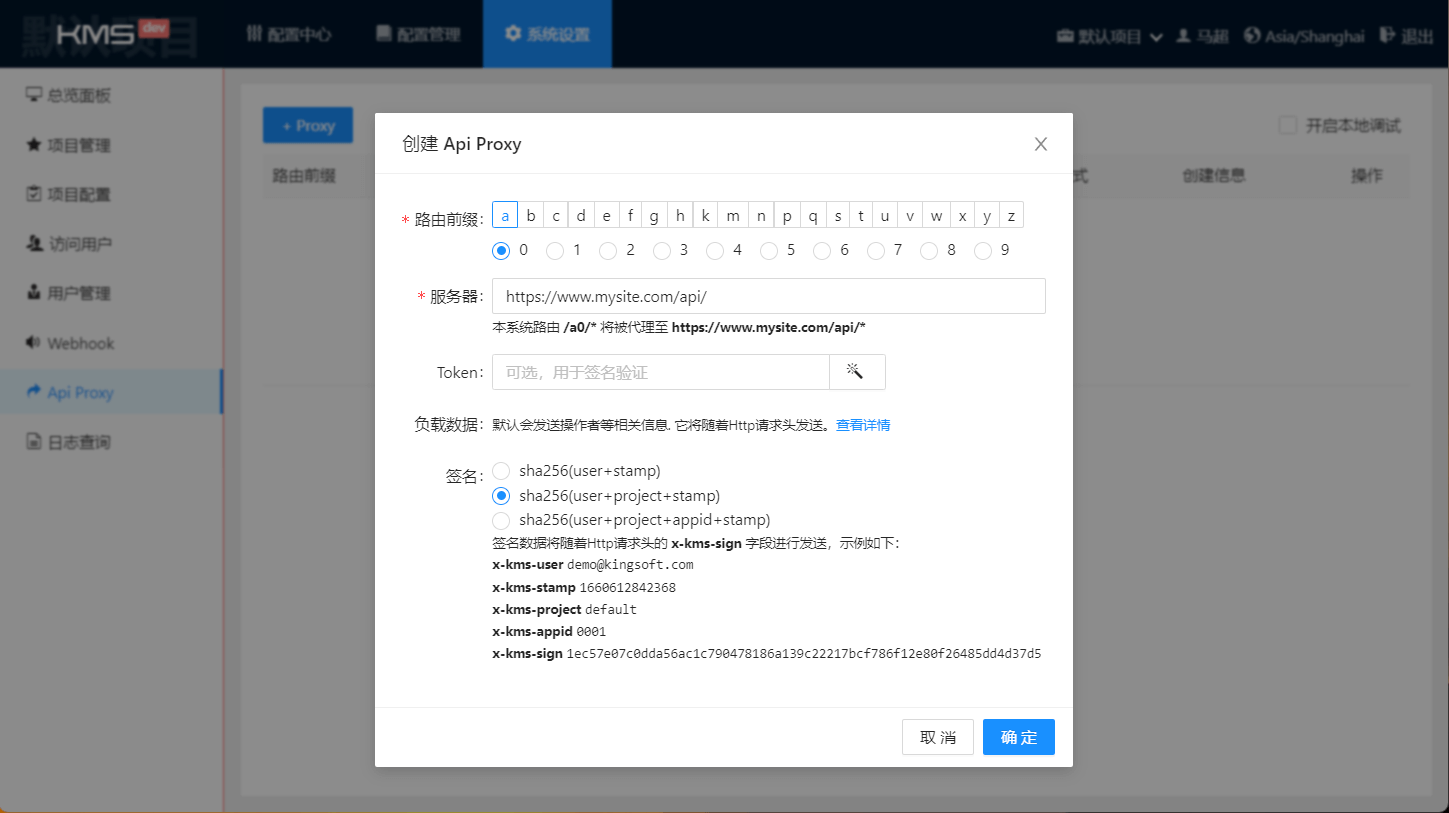
系统设置 - API Proxy,然后为生产环境 API 创建 Proxy

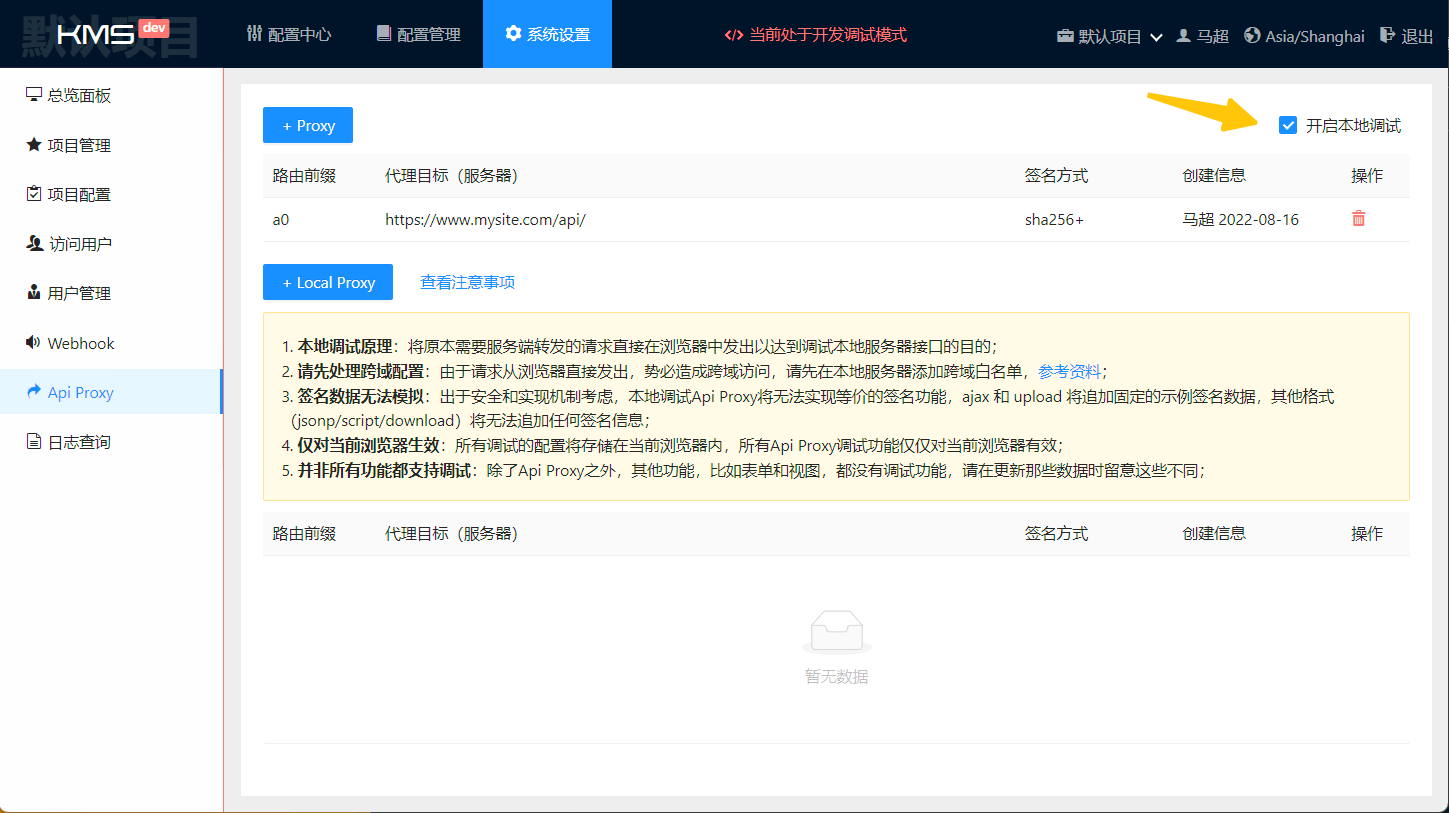
开启本地调试,准备调试本地数据。如果您不需要本地调试,可以跳过这一步。但通常在开发一个新的接口时,这个步骤会节约大量的调试成本。

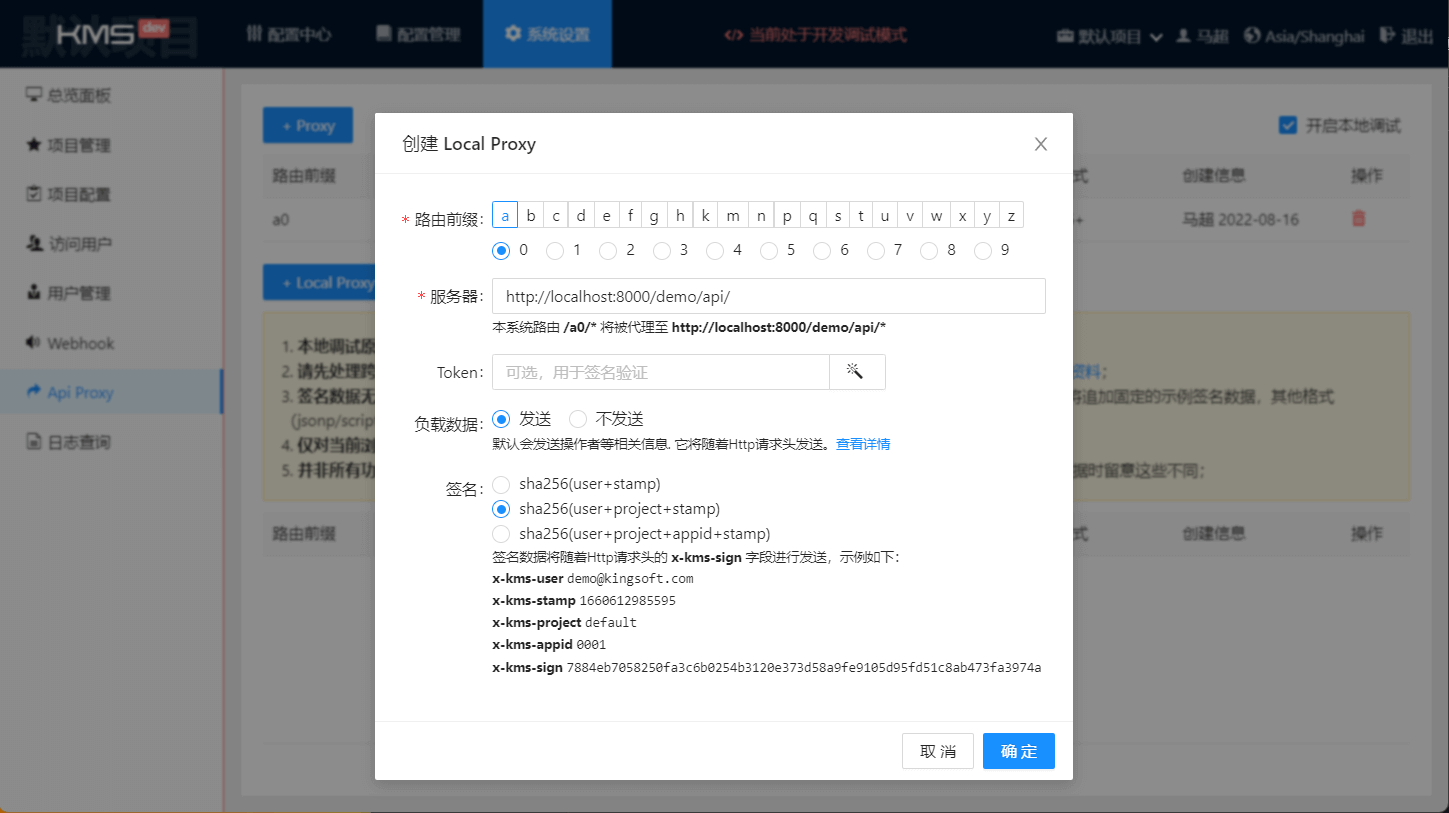
添加本地调试配置,记得配置路由前缀要跟生产环境一致,这样方便后续无缝切换。

路由前缀分配策略
KMS 在一个项目中支持多组路由前缀,通常路由前缀的分配有以下几个策略:
- 一个服务器对应一个路由,比如 /a0/ 对应到 https://server1.mysite.com
- 一组功能对应一个路由,比如 /a0/ 对应到 https://www.mysite.com/user/
- 一个根 path 对应一个路由,比如 /a0/ 对应到 https://www.mysite.com/api/
- 一个接口对应一个路由。比如 /a0/ 对应到 https://www.mysite.com/api/queryUserName
通常我们推荐的策略是 2 和 3。本演示中采用的是策略 3。
创建 KMS 内嵌表单
在 KMS 中,数据的编辑需要用到表单,而我们演示用的这个例子,需要在 视图 中使用表单,所以表单类型需要是内嵌表单,就是要在视图中内嵌使用的表单。
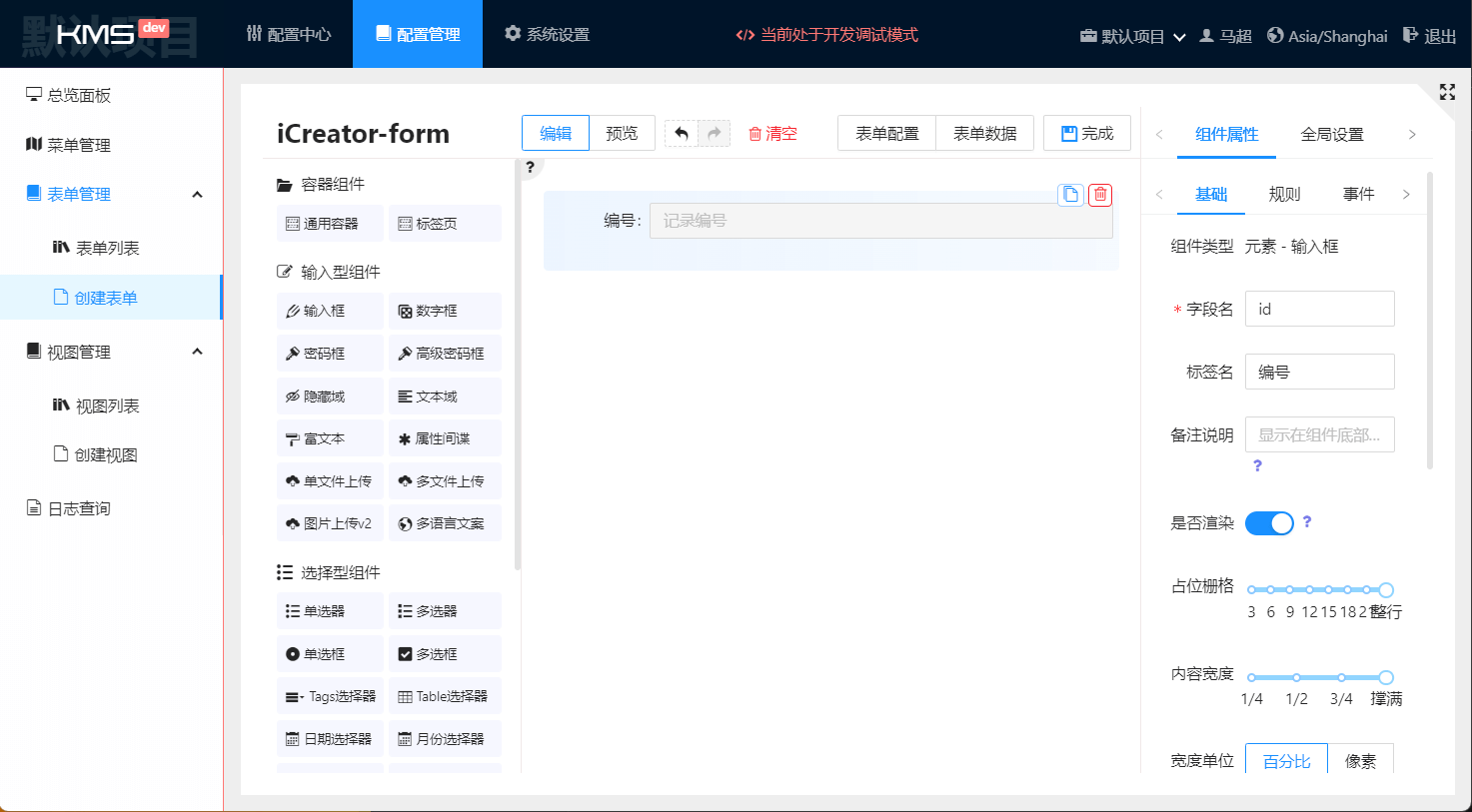
打开 KMS - 配置管理 - 表单管理 - 创建表单

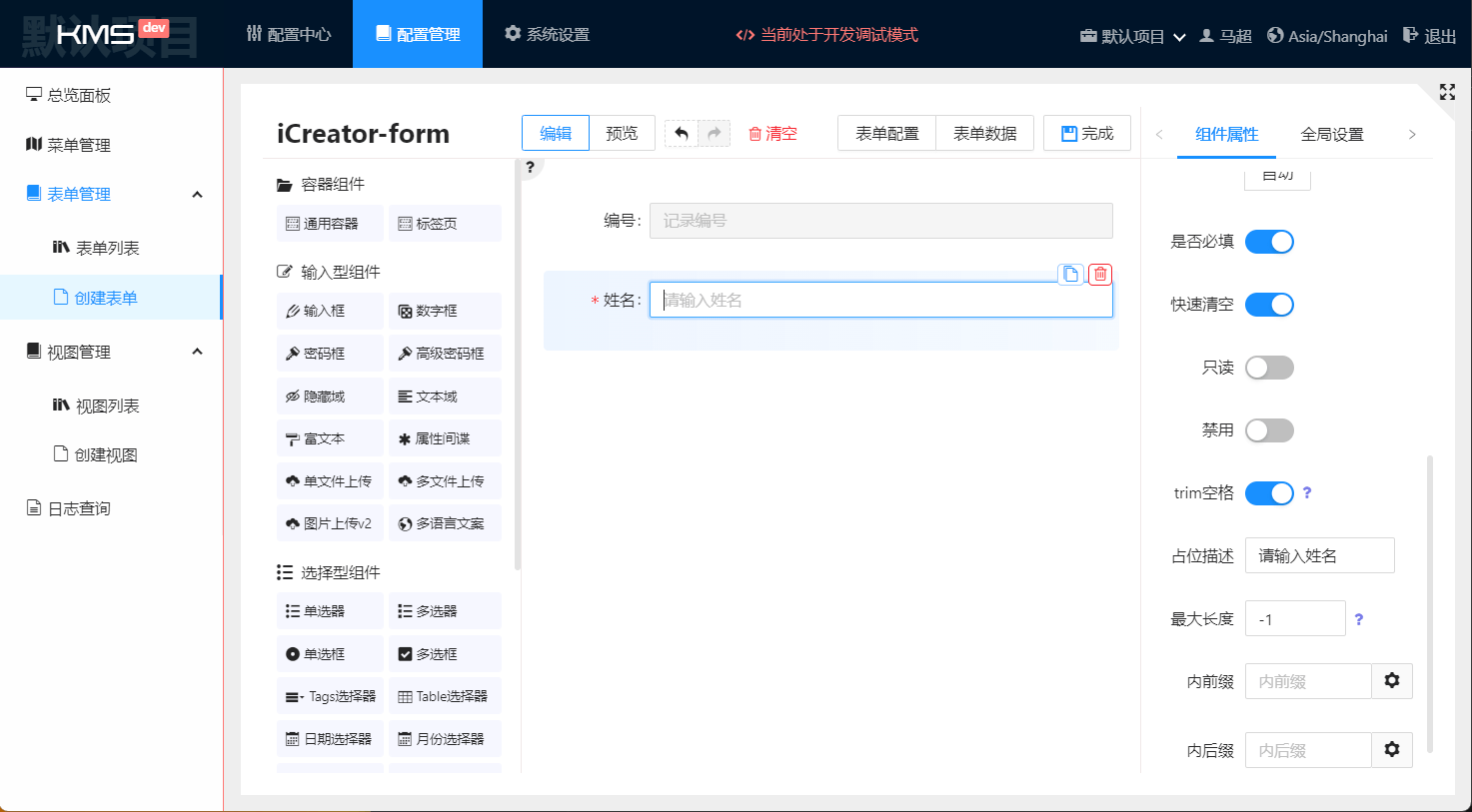
点击或拖拽输入框组件
- 修改组件属性:字段名,标签名,占位栅格,占位描述
- 打开禁用属性,关闭必填属性:因为 rowKey 是不允许手工修改的,此处添加组件只是为了让用户查看,如果不需要查看也可以不用添加这个组件

继续添加输入框组件,修改组件属性:字段名,标签名,占位栅格,占位描述

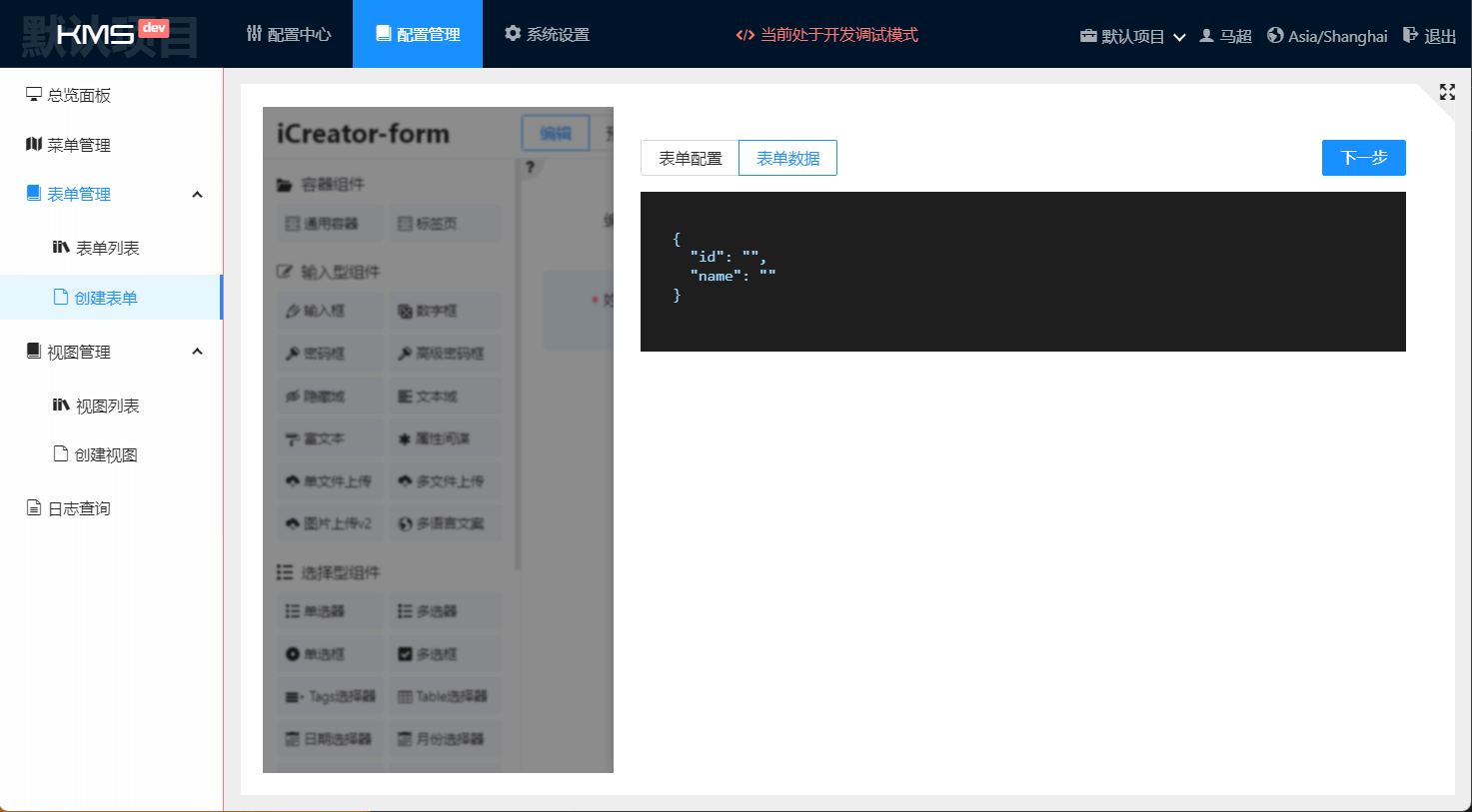
点击 “完成” 按钮,查看表单配置和表单数据

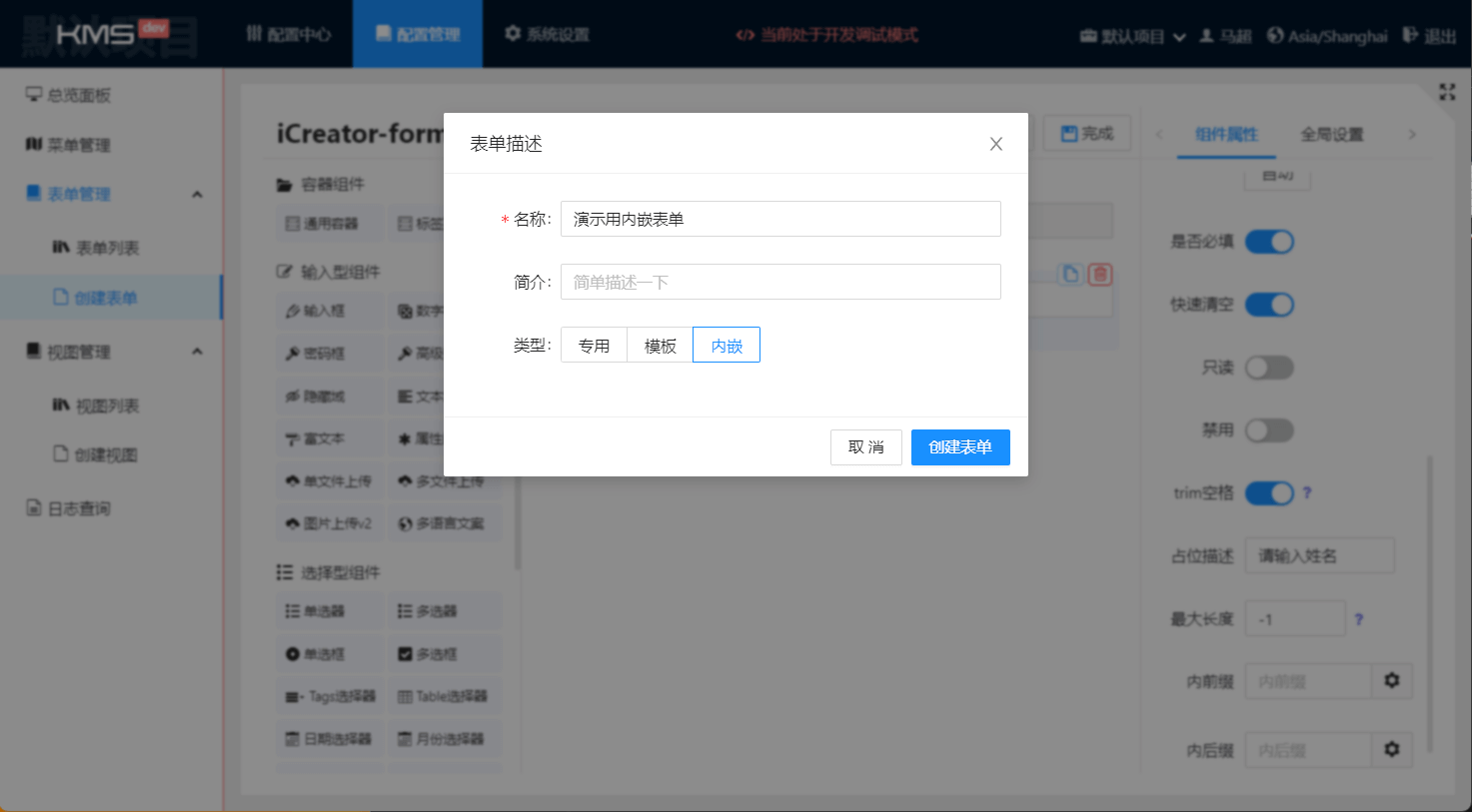
点击 “下一步” 按钮,保存为 内嵌表单

创建 KMS 视图
以上步骤完成后,我们就可以开始动手创建视图了,也就是最终“页面”。
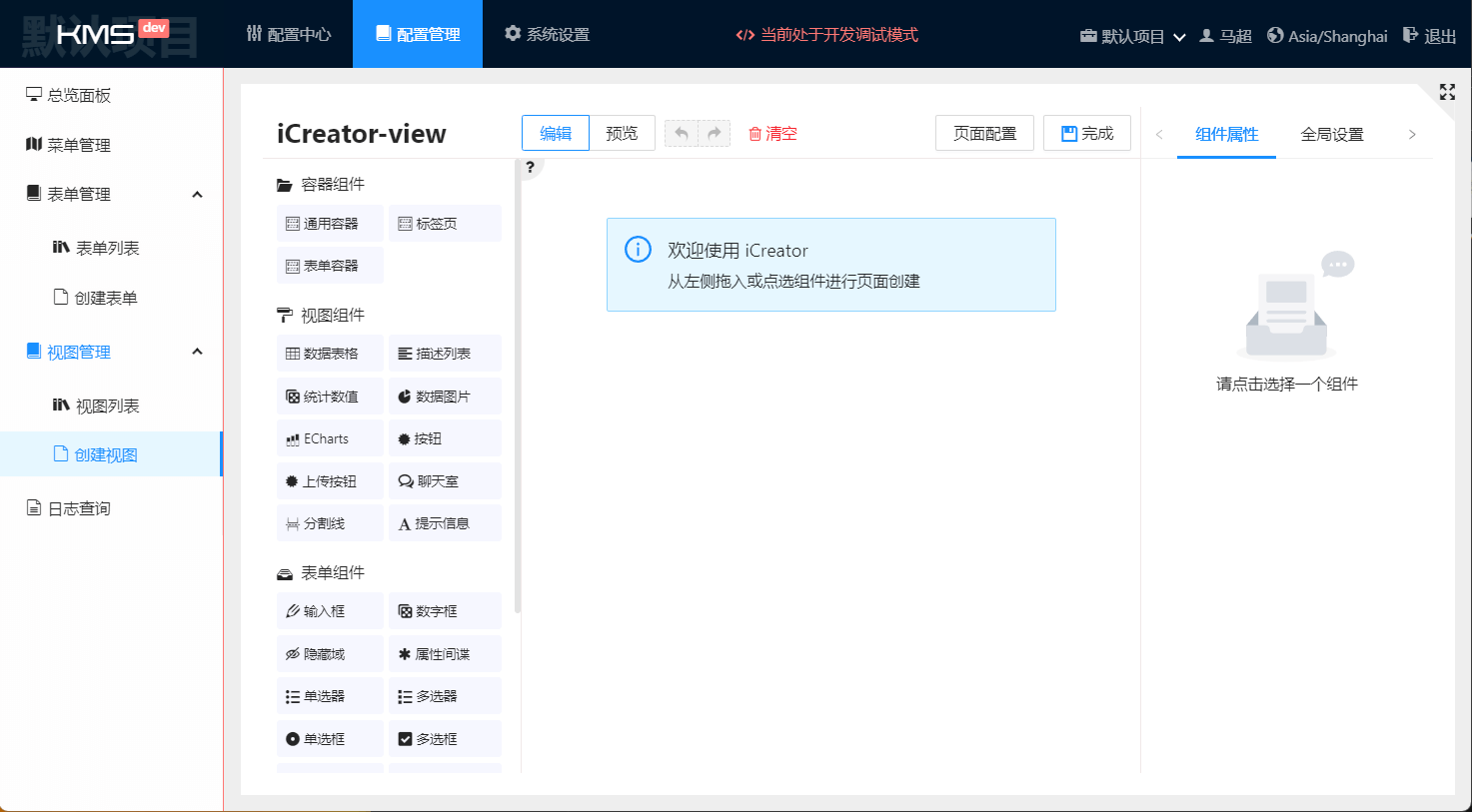
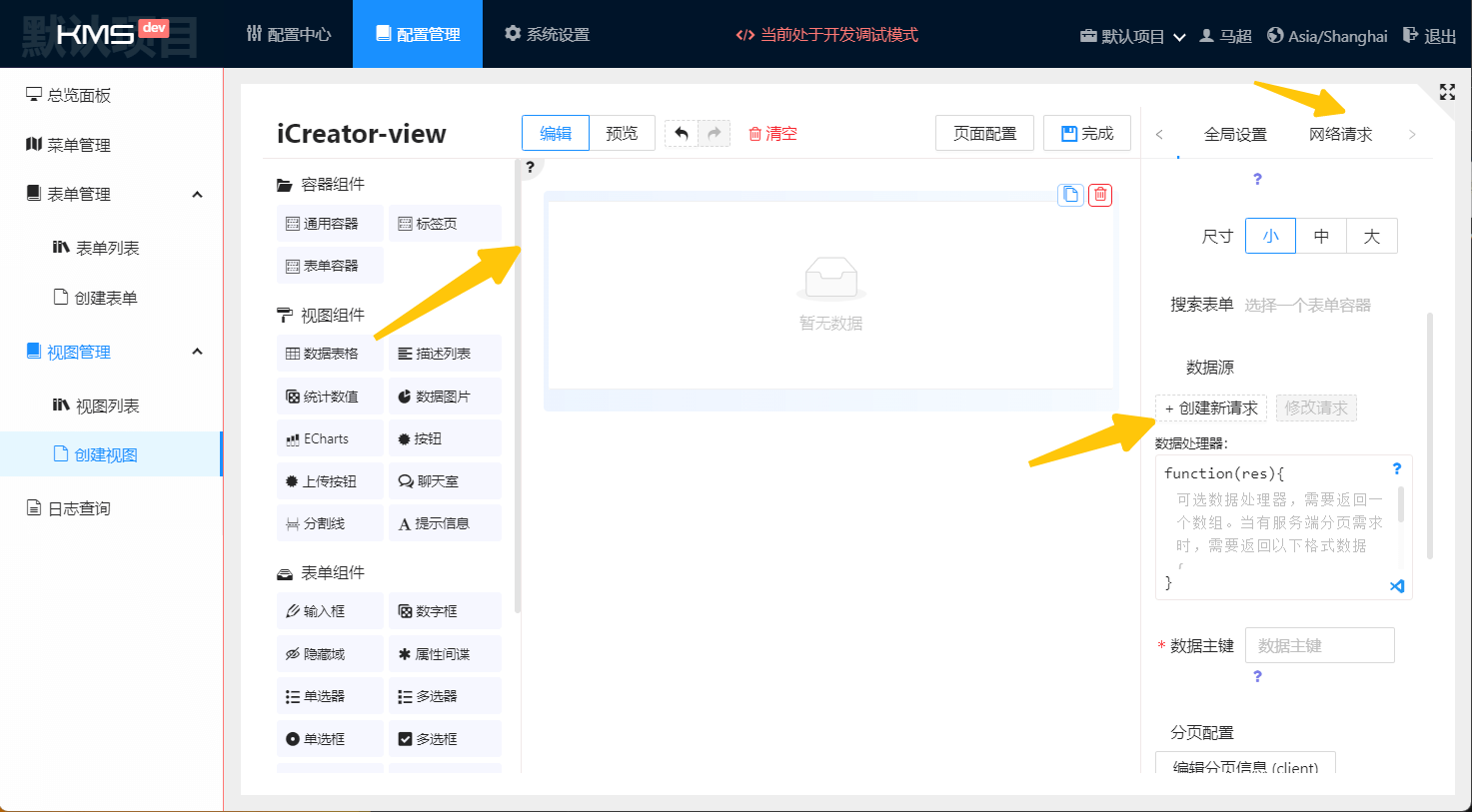
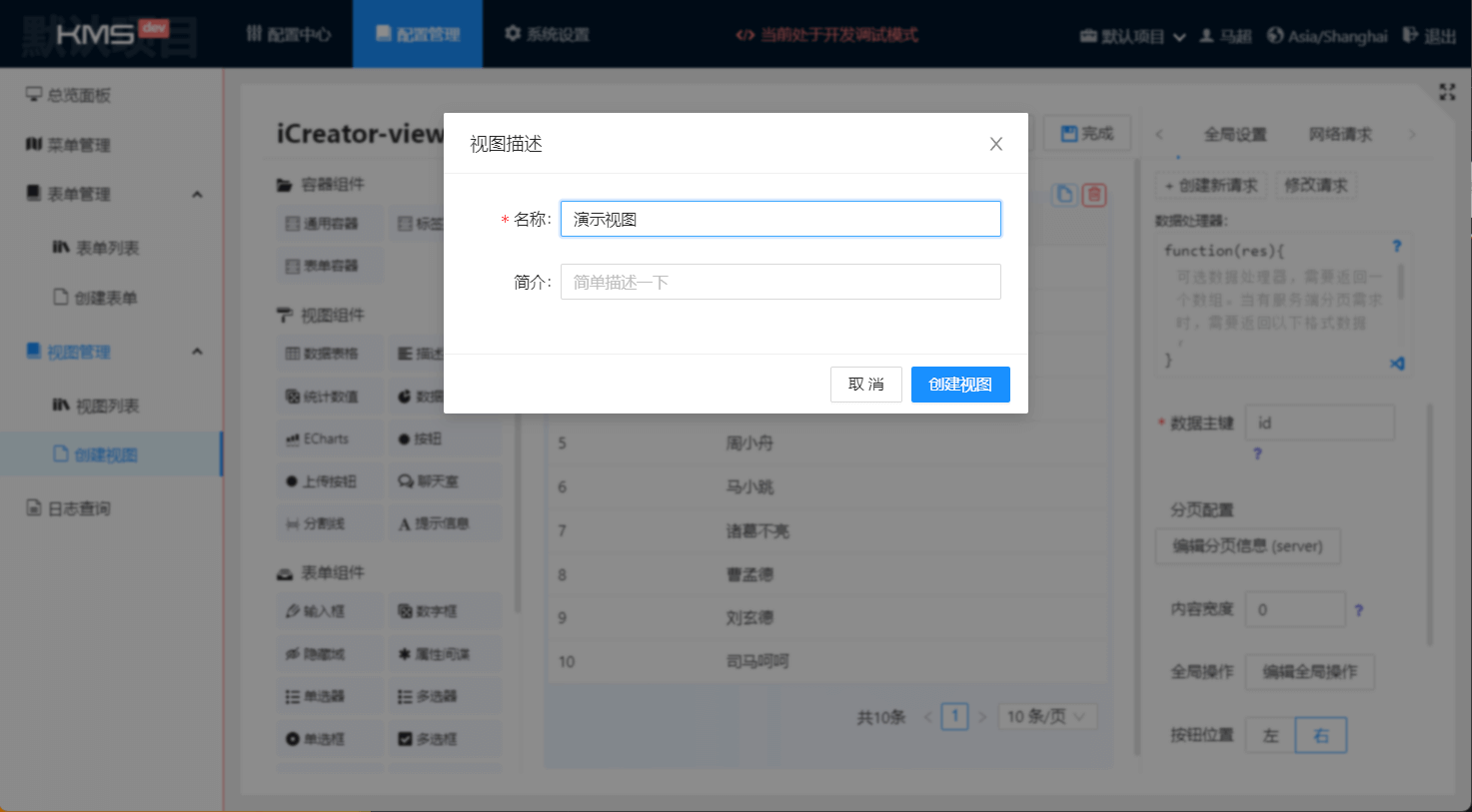
点击菜单:配置管理 - 视图管理 - 创建视图

添加组件:数据表格

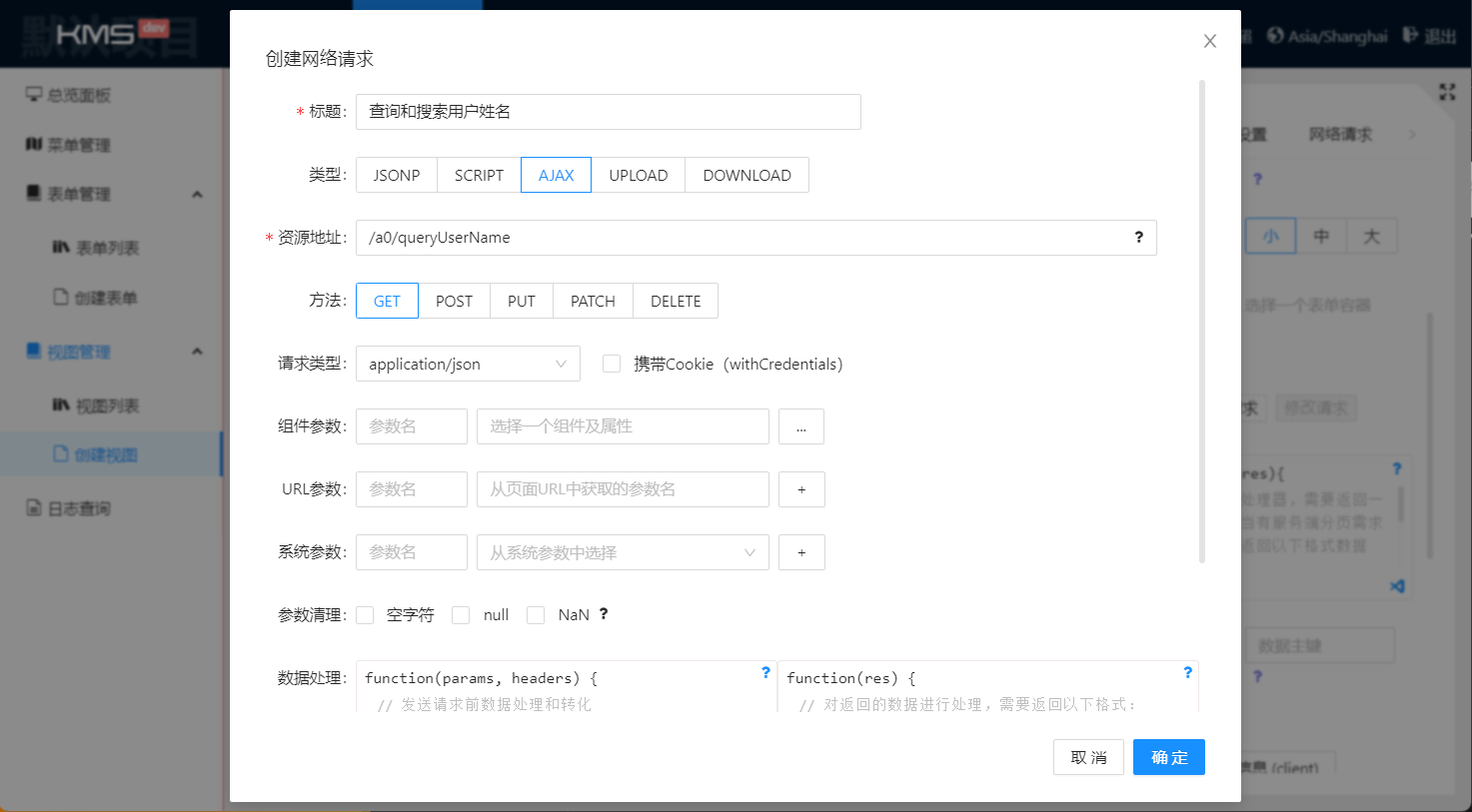
配置网络请求,可以点击 表格属性配置,也可以通过全局的 网络请求 来管理,此时配置的资源地址(url 地址)是 KMS 的代理地址:
/a0/queryUserName
提示
所有配置的网络请求都在 全局网络请求(右上角 网络请求 tab)中管理,组件属性中提供的是快捷方式。
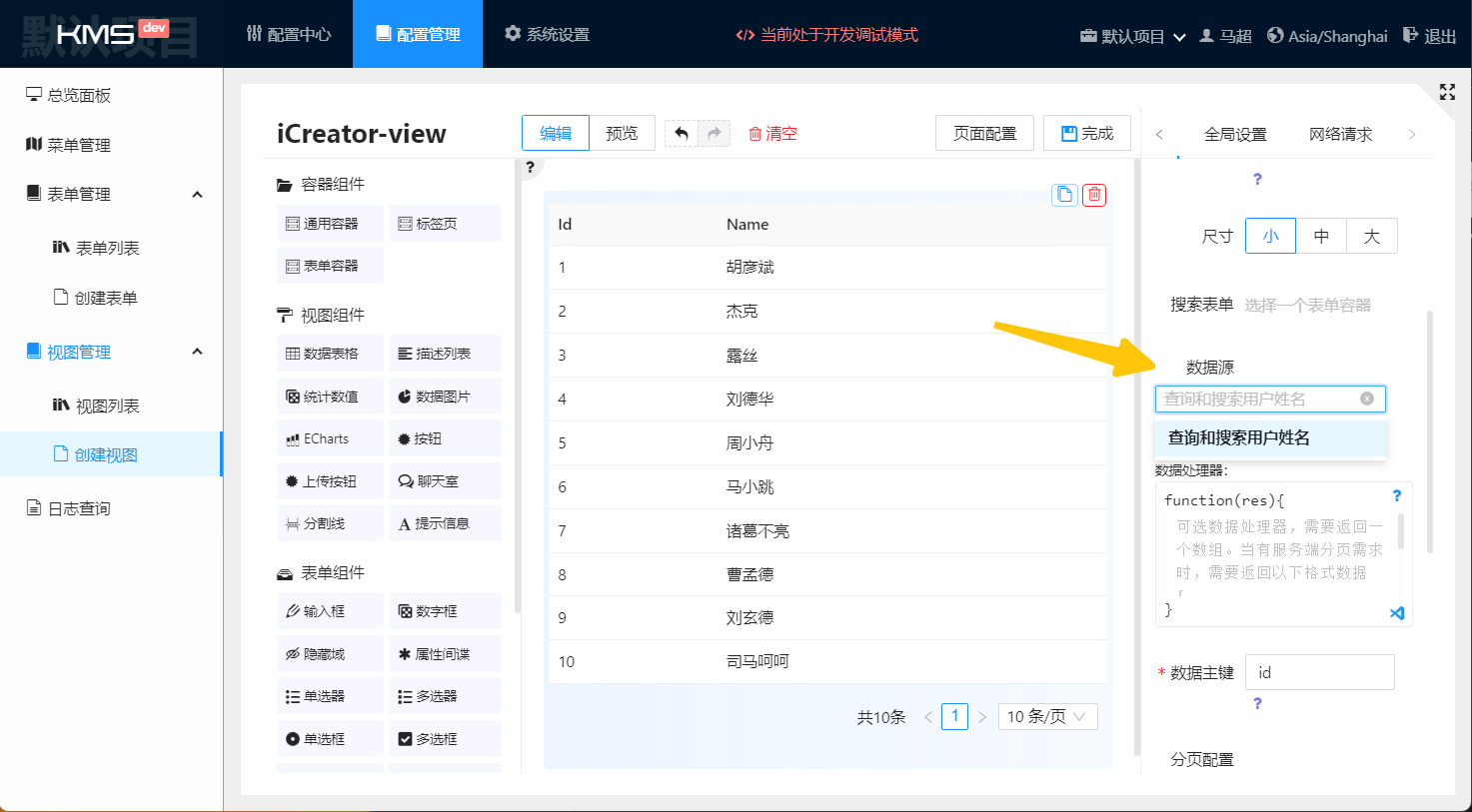
配置数据表格的数据源(如果通过点击 +创建新请求 按钮添加的网络请求则会自动设置)

rowKey 自动识别
第一次配置数据源时,数据表格组件会自动加载数据,并从数据的第一行中搜索以下字段:id / key / index / uid / uuid 等,如果字段有值,则设置为 rowKey 字段。如果没有识别到 rowKey,则需要手工设置 数据主键 属性。
数据处理器
如果 ajax 接口返回的内容不符合
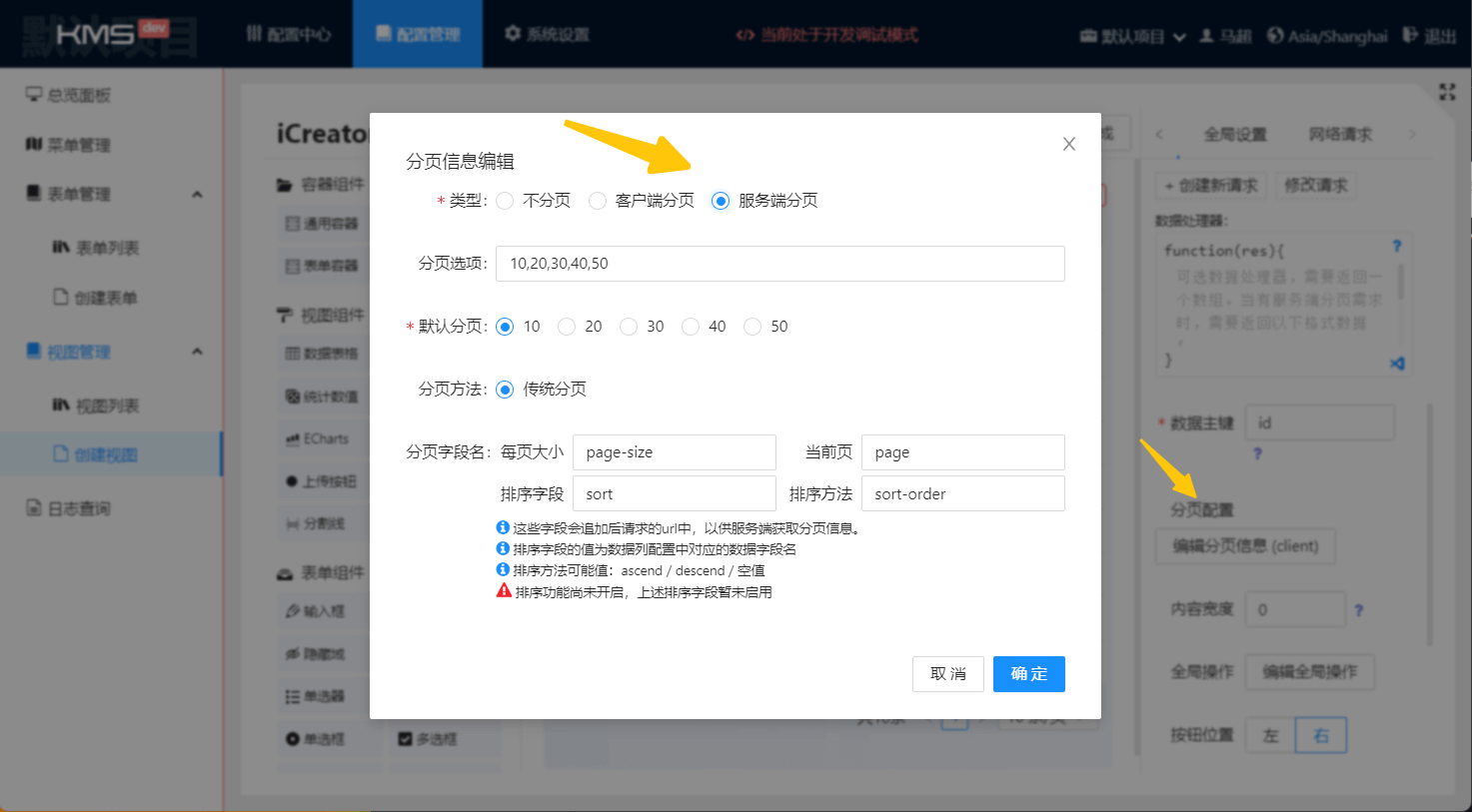
{ data }格式,建议修改数据处理器(数据源配置下方的附属配置),将返回的内容修改为{ data }格式,以方便组件识别和渲染。分页配置:点击分页配置按钮,即可打开并配置分页方式。通常需要选择 服务端分页

点击 “完成” 按钮,然后点击 “下一步” 保存视图

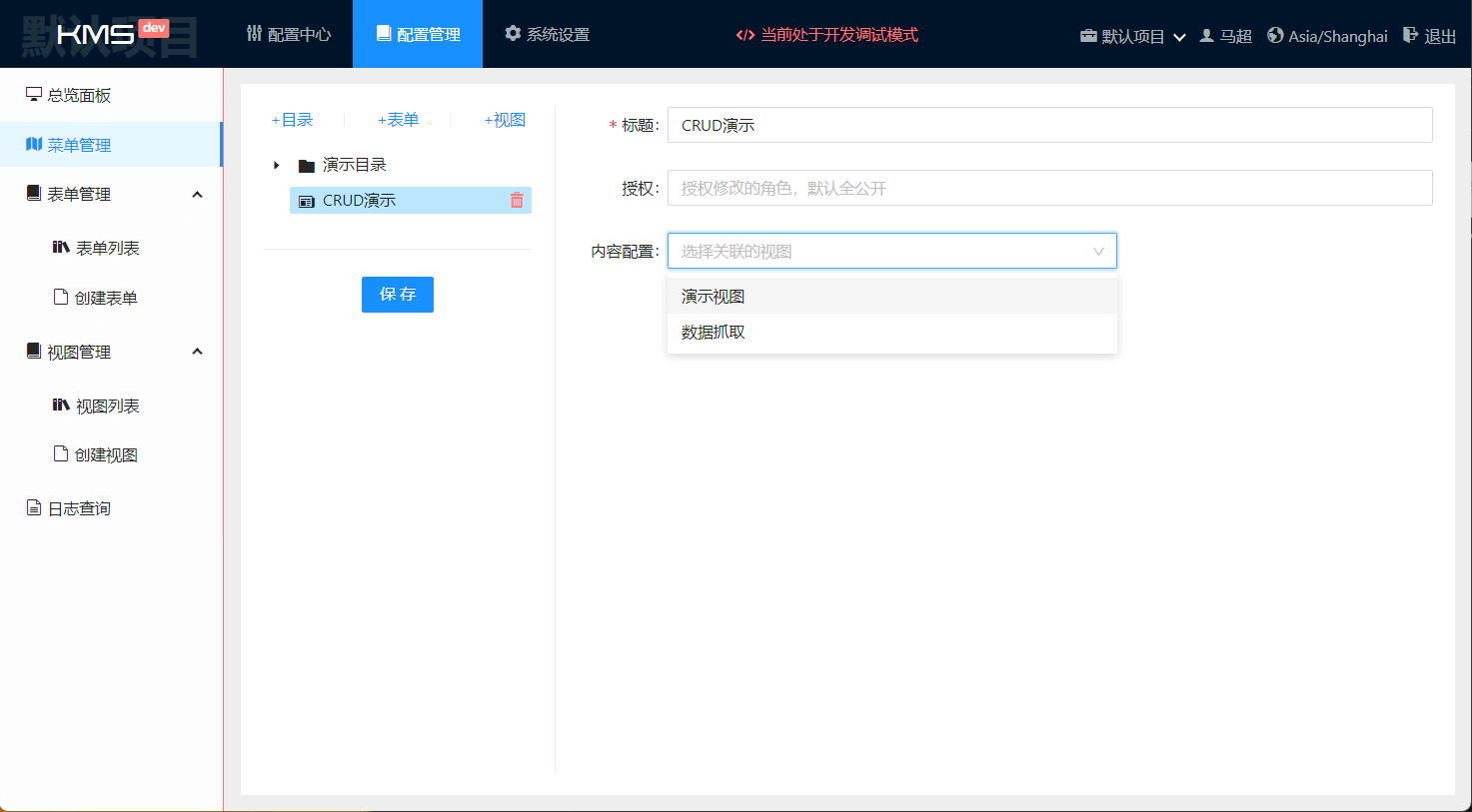
绑定菜单
视图的基本展示功能已经设置完毕,需要给刚创建的视图分配一个菜单:配置管理 - 菜单管理,新增视图,选择内容配置,调整好菜单名称和位置,点击保存即可。

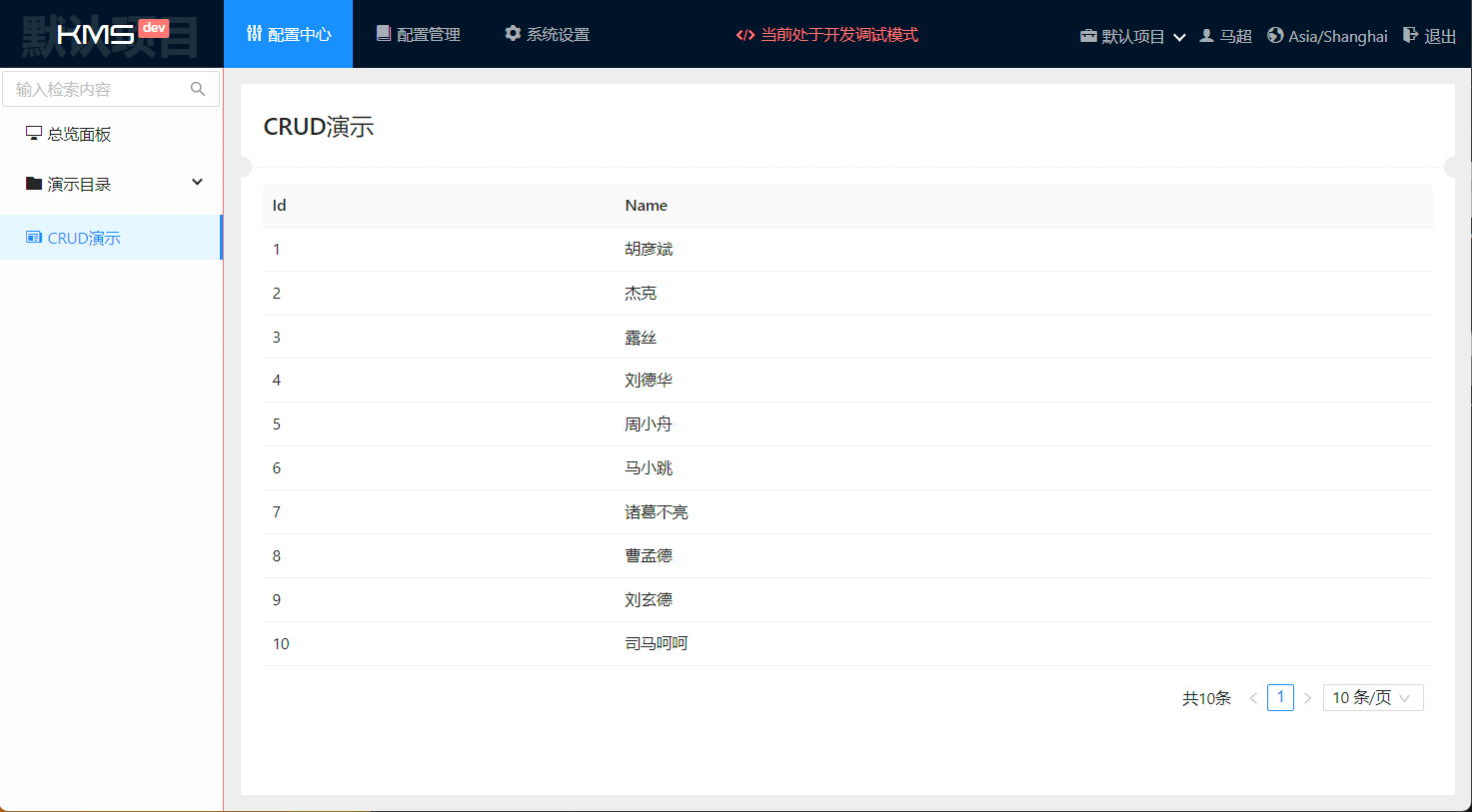
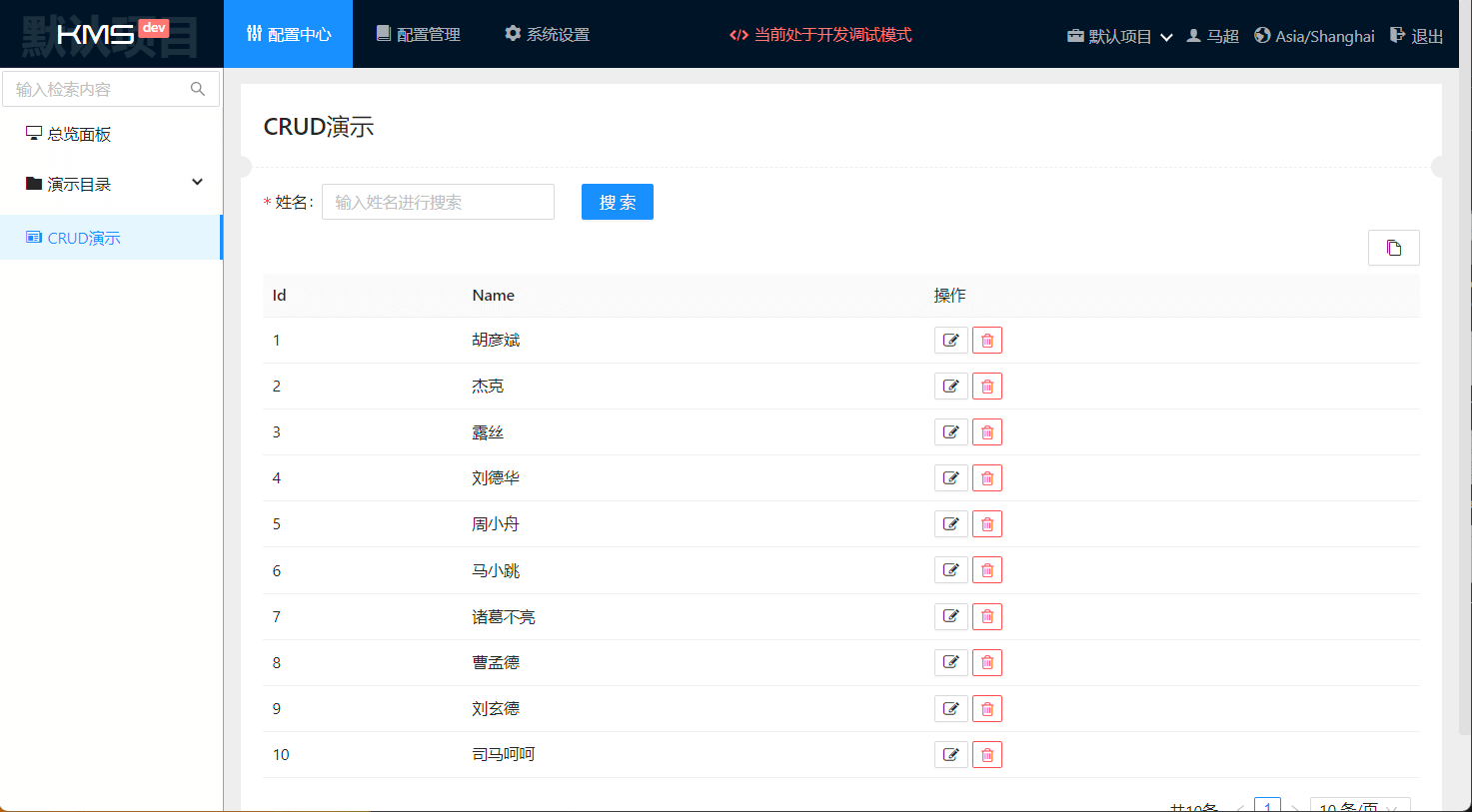
这时就可以在配置中心查看视图了:

配置内容搜索
上述的数据表格仅仅是一个无交互的数据展示,但这远远不够,接下来我们给数据表格配置上搜索功能。
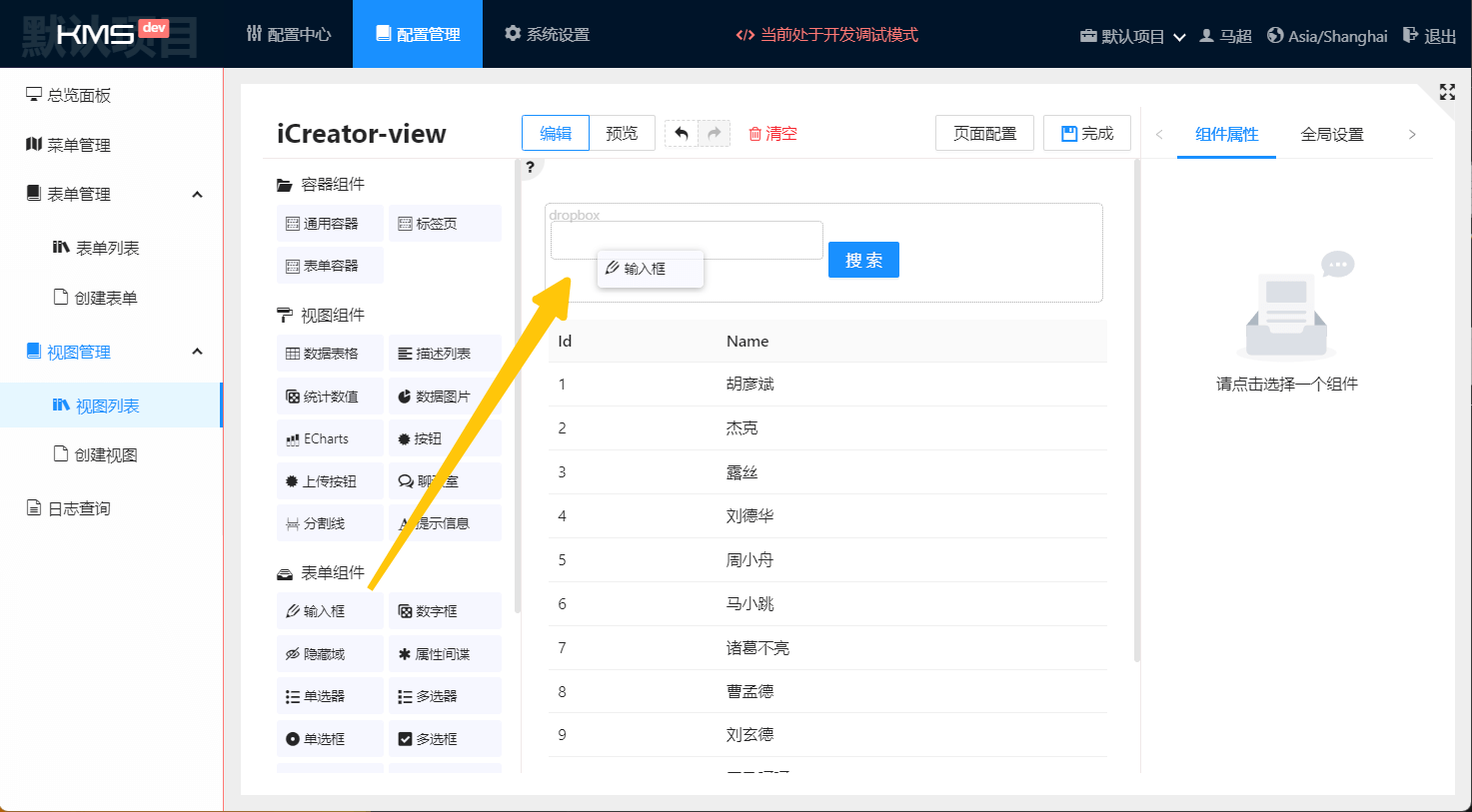
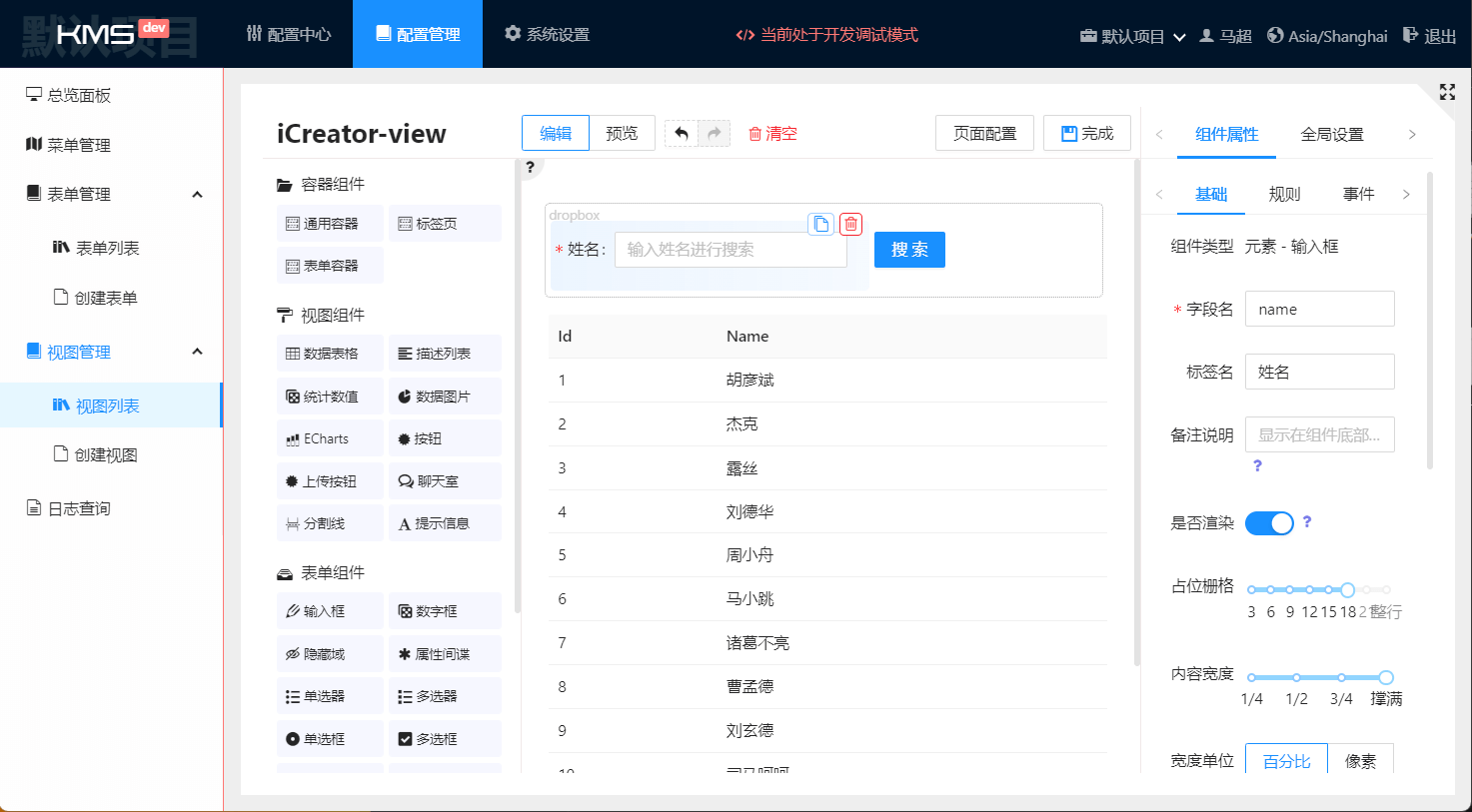
配置管理 - 视图列表,找到刚创建的视图,点击进行编辑,将表单容器拖放到数据表格组件前面

将一个输入框拖入表单容器

修改输入框组件的 字段名,标签名,占位描述

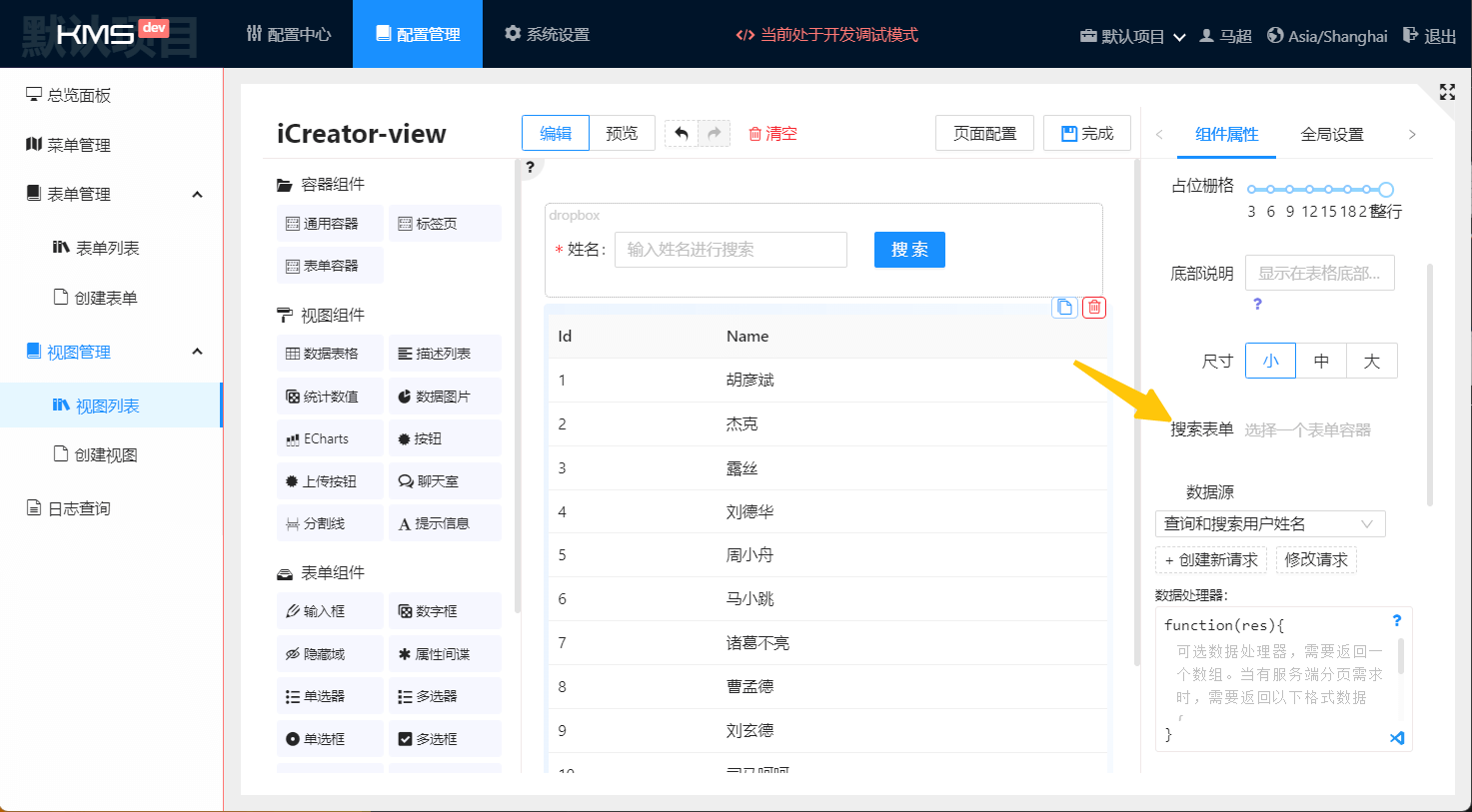
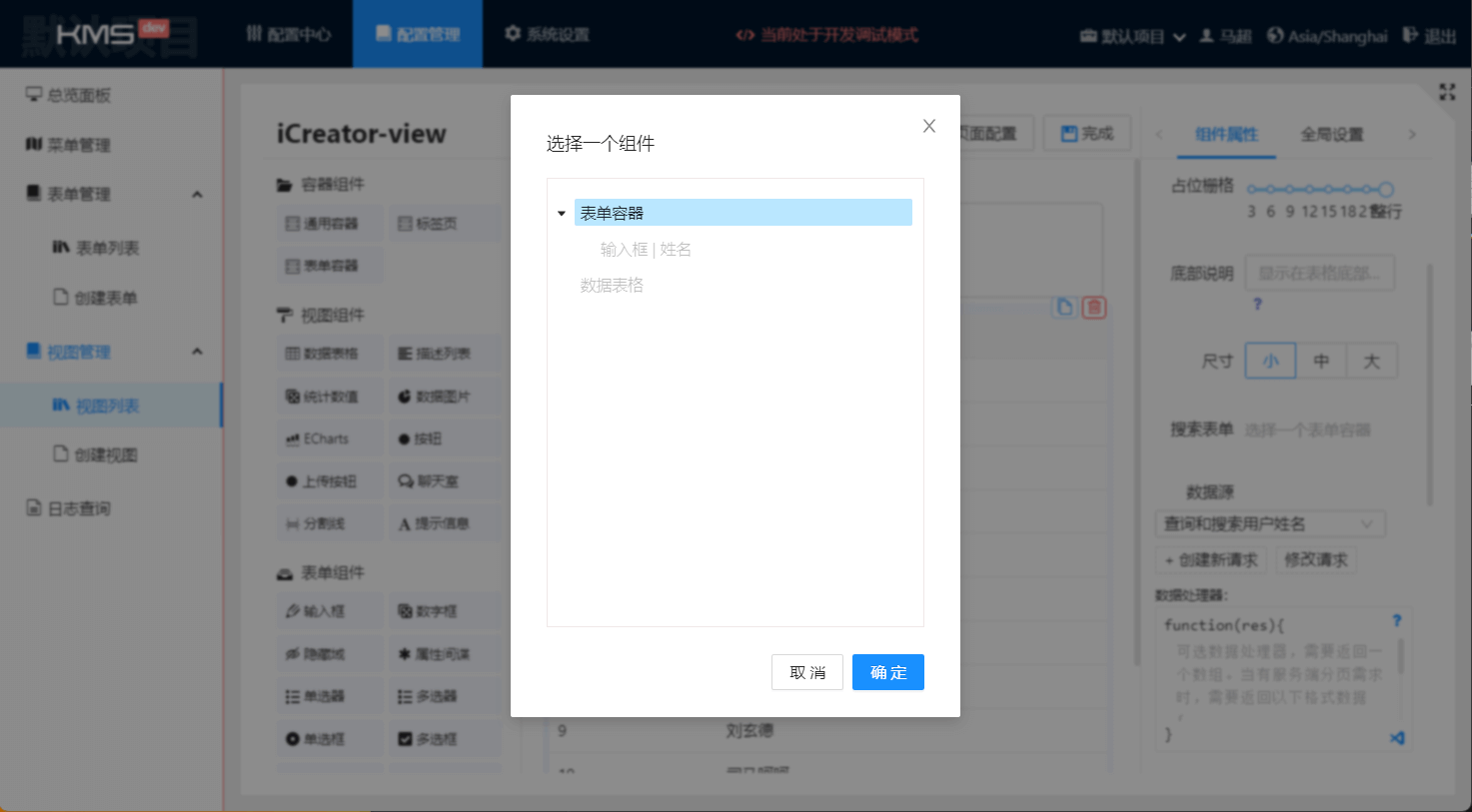
将数据表格和搜索表单进行关联:点击数据表格 - 选择属性:搜索表单,选择创建的表单容器


点击 “完成”,“下一步” 保存视图。搜索功能配置完成。
搜索字段的限制
表单容器中的字段名在查询接口中需要支持,演示中使用的搜索字段名是 name。每次点击搜索都会将搜索参数提交到接口以获取新的数据集合。搜索字段不支持嵌套,分页时也会带着搜索参数。
配置数据修改功能
有了搜索功能的视图可以查看需要查看的数据,如果要修改数据,则需要进一步的配置:
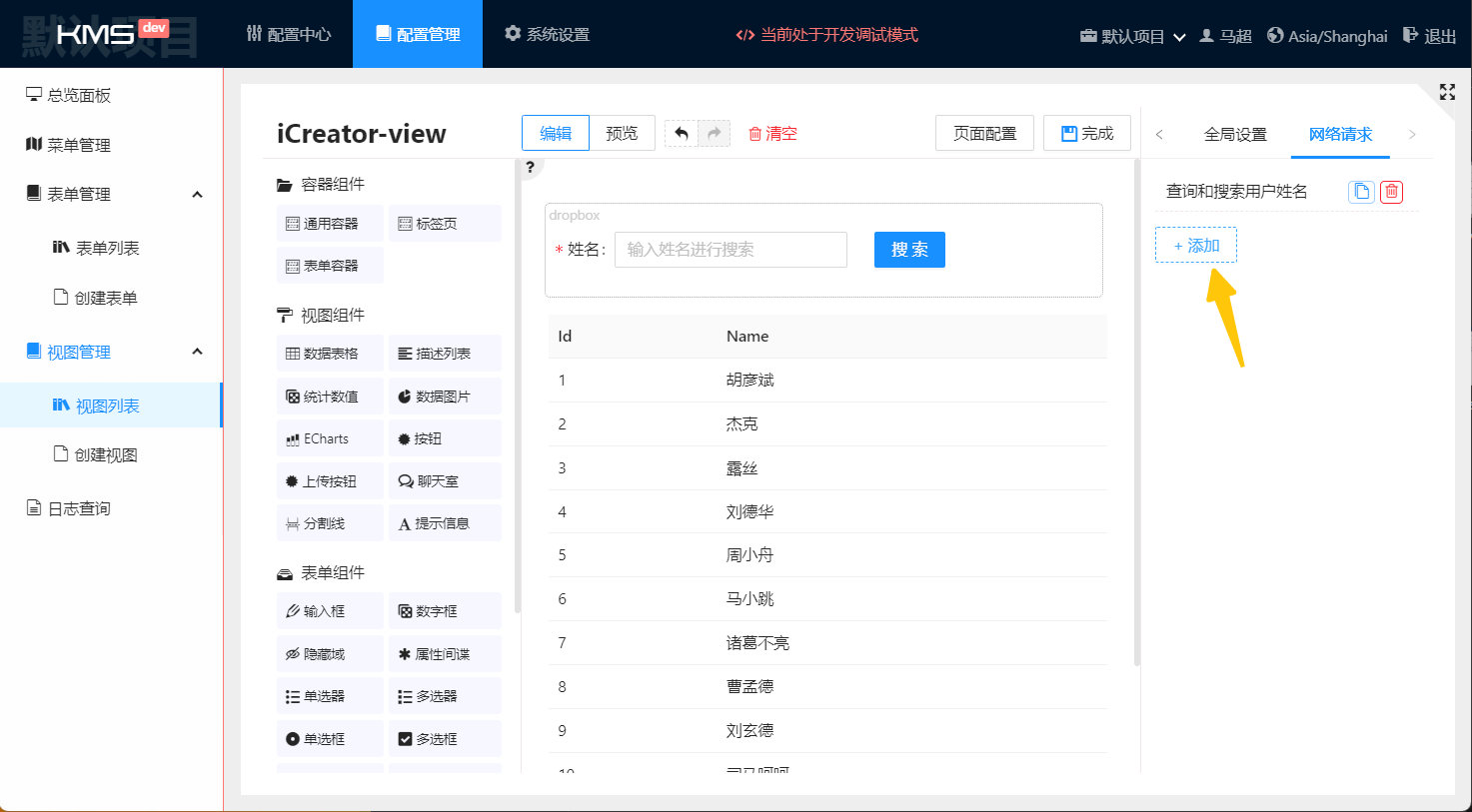
配置管理 - 视图列表,找到需要处理视图,点击进行编辑,登记更多网络请求(更新和删除)



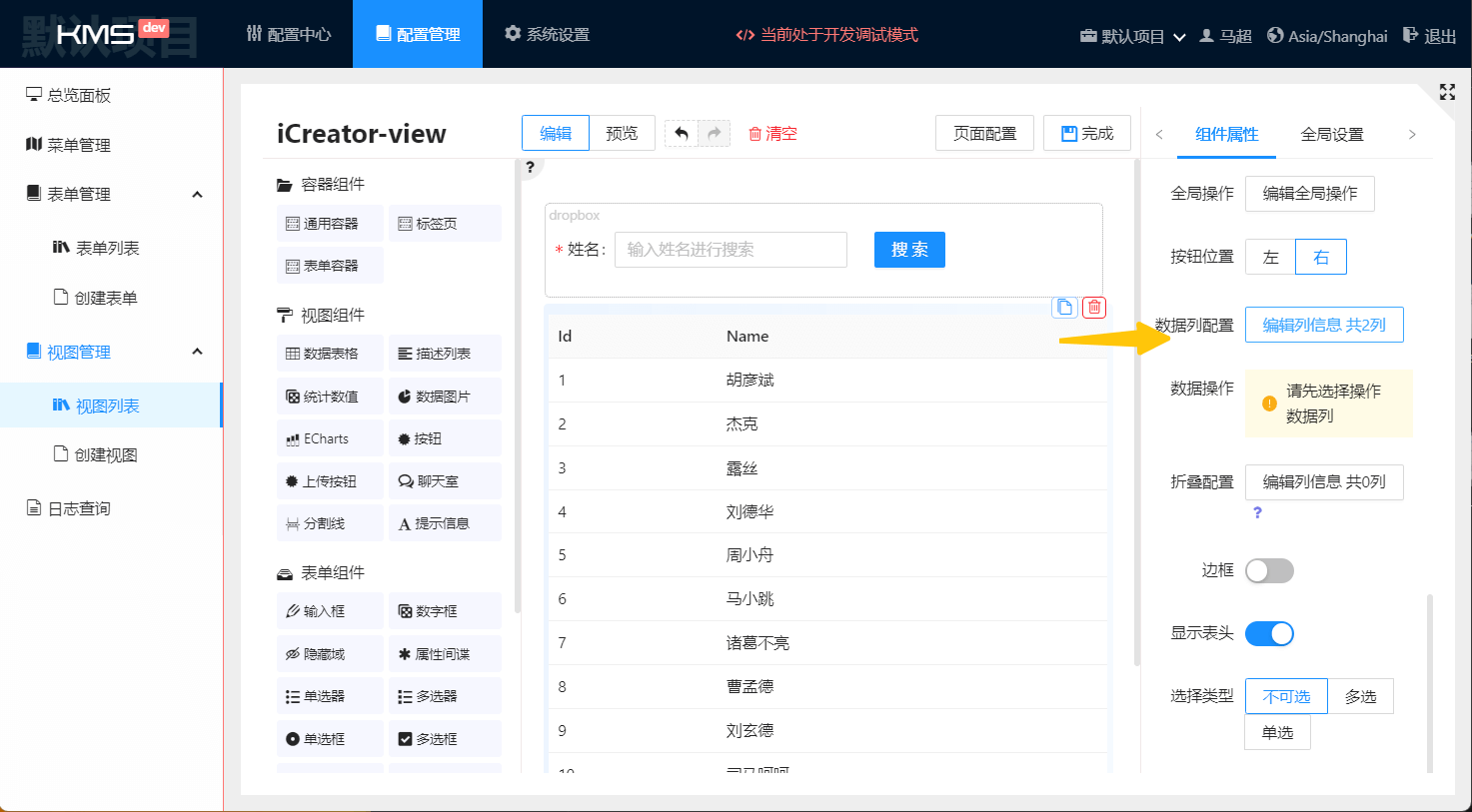
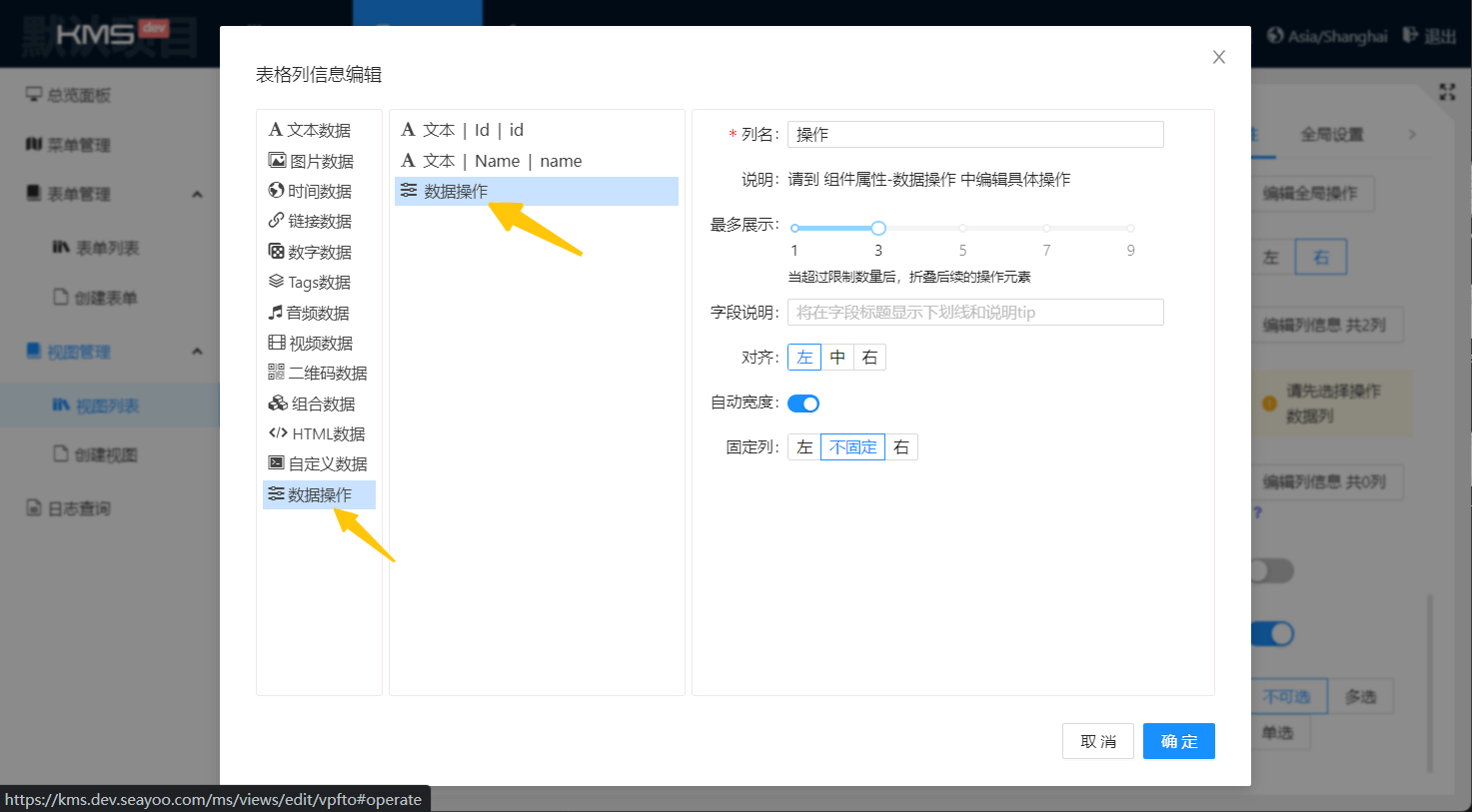
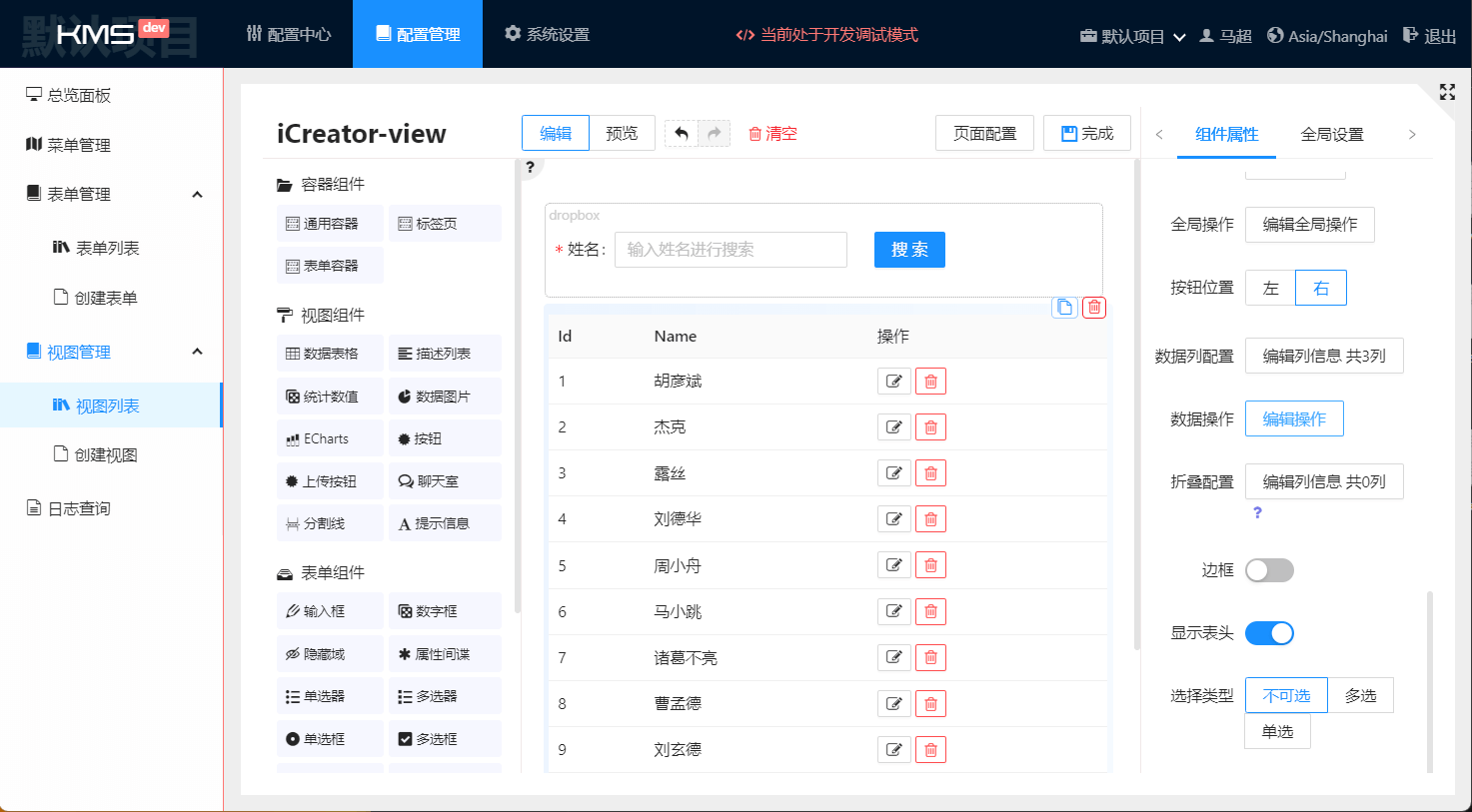
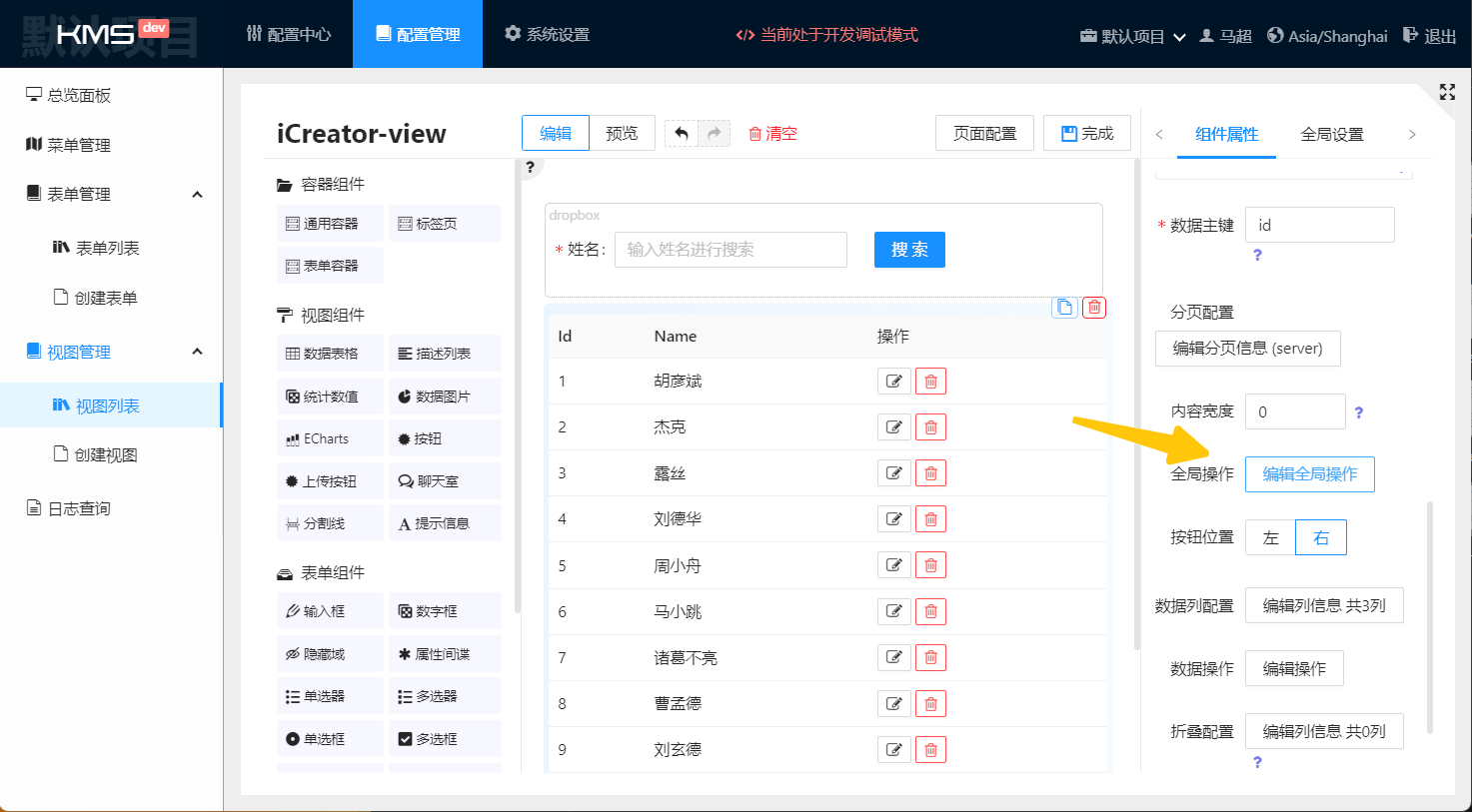
给数据表格添加 “操作列”:选中数据表格,找到组件属性 数据列配置,并点击添加列 数据操作


添加编辑操作:数据表格属性 - 数据操作(只有在添加了上一步的操作列之后才会显示)

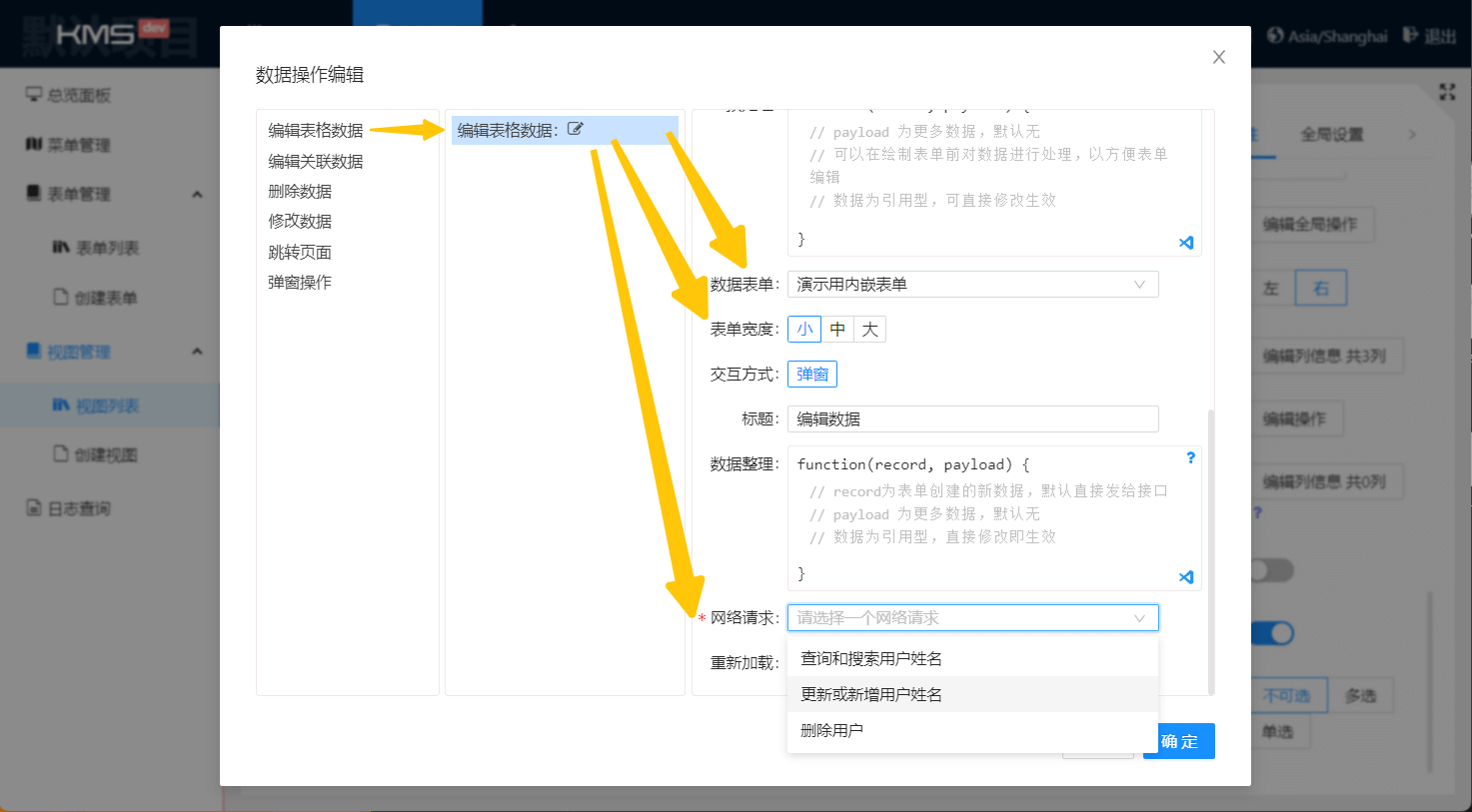
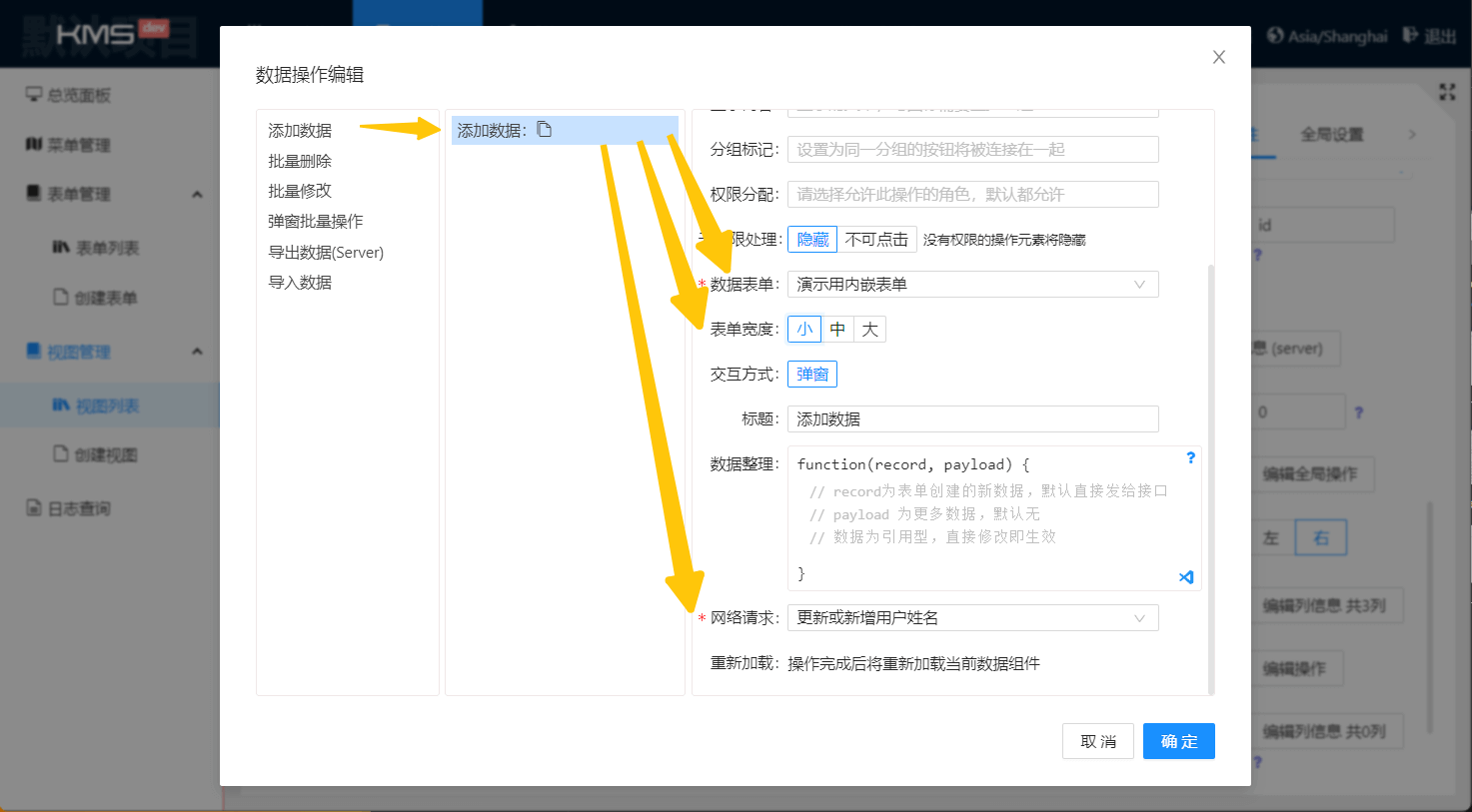
创建编辑表格数据的操作:

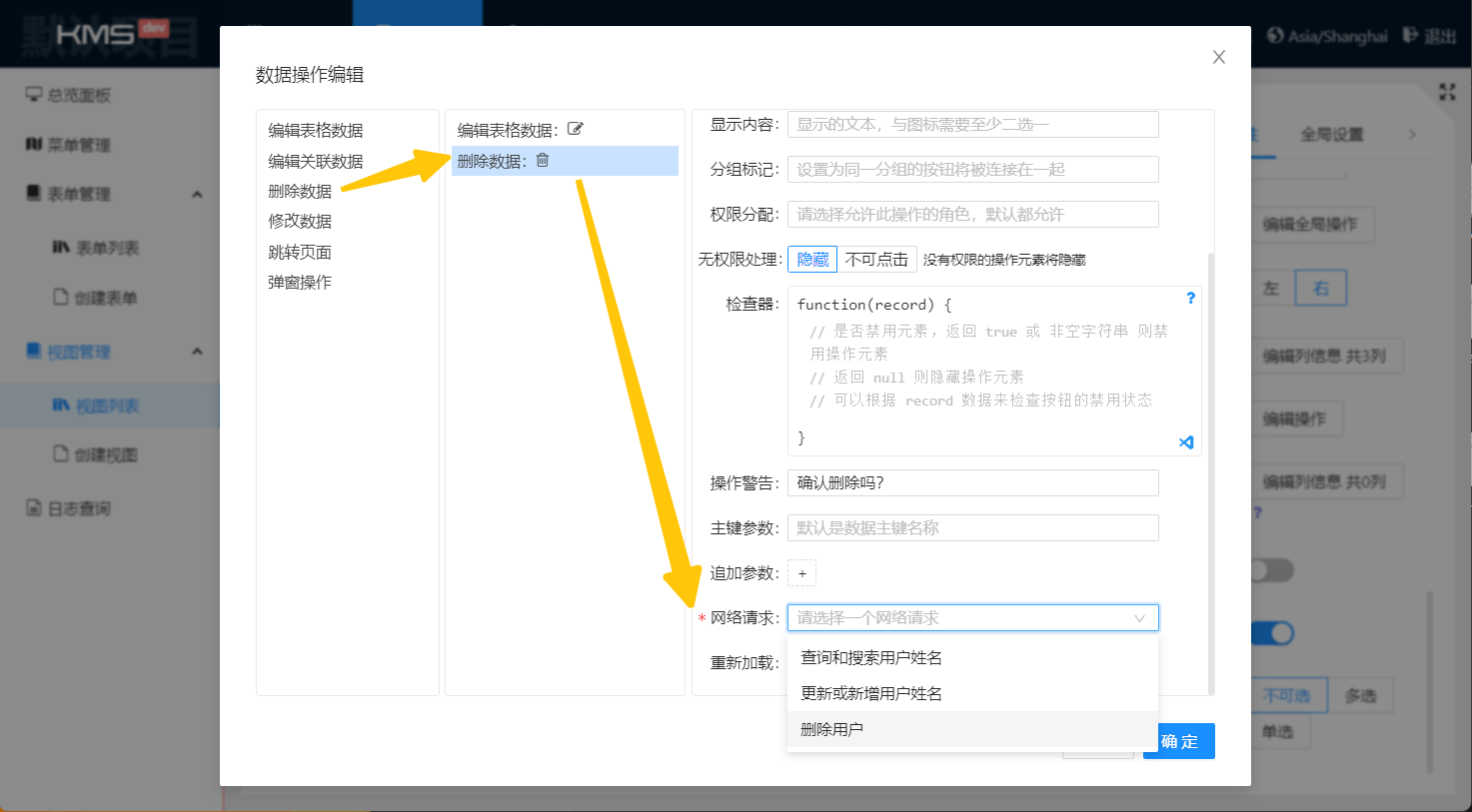
添加删除数据的操作

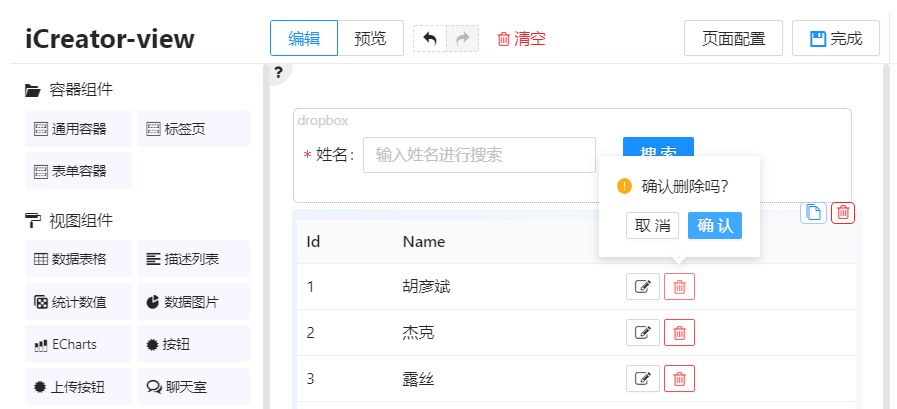
上述操作后,操作列就多出了两个操作按钮(一个编辑,一个删除)

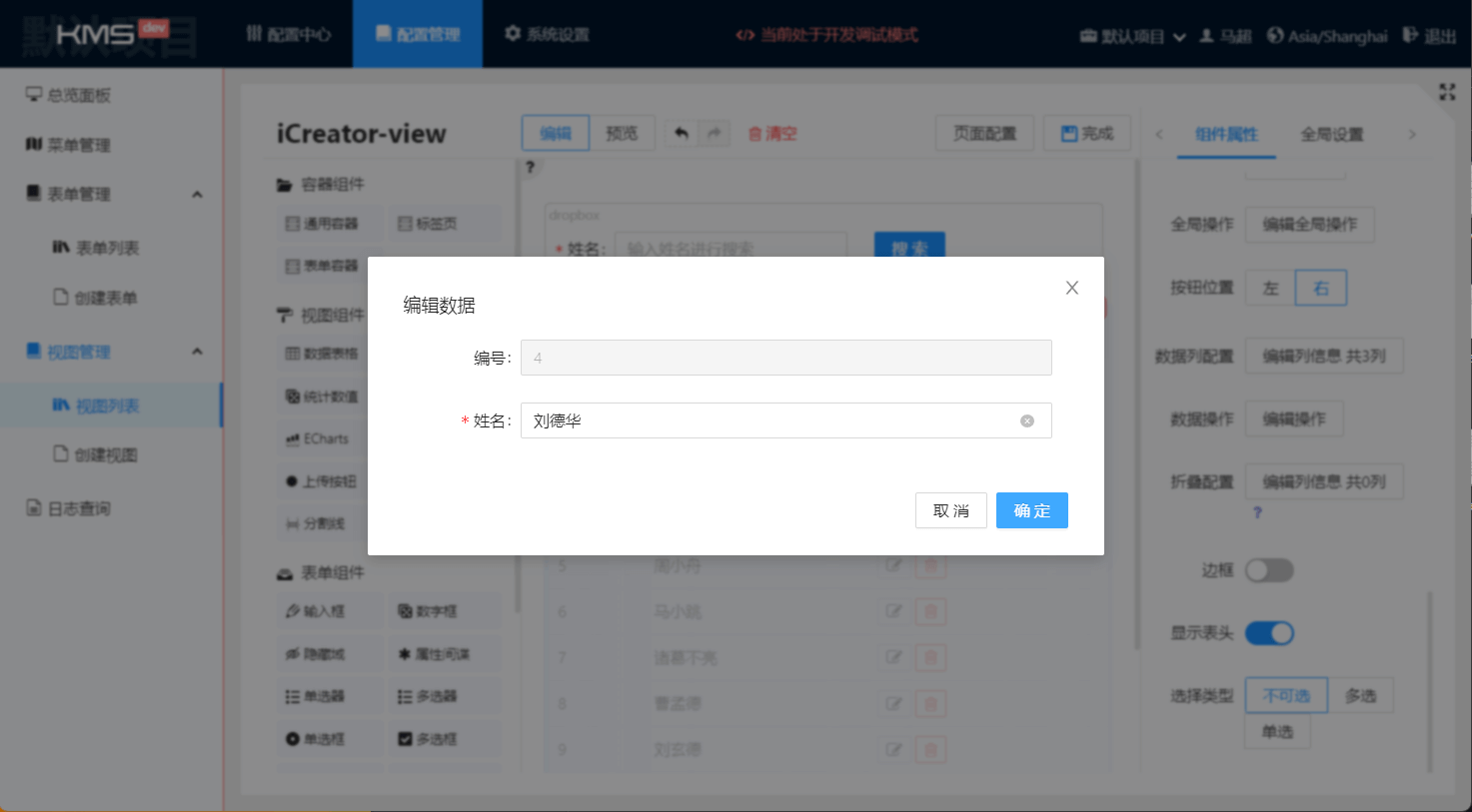
点击按钮后,会有编辑弹窗或者删除警告出现:


而编辑弹窗中的表单就是“内嵌表单”,用来编辑或查看数据用的。
至此,CRUD 就已经完成了 RUD 了,现在配置最后一步:添加记录。找到数据表格属性全局操作


关于是否复用同一个内嵌表单
创建记录的时候,需要使用一个内嵌表单来填写数据,但是新数据是不需要 rowKey 的,本演示中是复用了同一个内嵌表单,用于编辑和新增。您完全可以创建多个内嵌表单来处理不同的行为,也可以删除内嵌表单中的 rowKey 字段组件(不会影响更新操作的 rowKey 参数)。
关于新增和更新接口
在本演示中,默认了新增记录和更新记录使用同一个 API 接口,通过是否有 id 参数来检查具体的行为。通过数据整理选项,可以增加更多额外的参数。当然,您也可以额外使用一个新的接口来创建记录。
点击 “完成” 和 “下一步” 后保存视图, 最终完成 CRUD

提示
完成所有功能后,记得关闭“本地调试”,然后部署正式 api 后再查看最终的实际效果。
进阶提示
上述演示仅仅是基本功能,每个配置点都有不少细节和自定义的地方。以操作为例:
- 数据表格的操作分为 “全局操作” 和 “数据操作” 两类,不是针对某一条数据的编辑操作都是全局操作
- 数据表格的操作也有很多预设,最复杂最灵活的当属 “弹窗操作”
- 每个操作按钮都可以独立配置权限,无权限的时候可以选择隐藏或者置灰
- 操作列可以不止一个,任何一个操作按钮都可以指定放到一个或者多个操作列中
- 操作可以关联某个数据字段,点击字段以启动操作
- 操作可以设置一个特殊的外观:开关,用于快捷操作类似 “上架 / 下架” 之类的操作
- 每个字段可以配置独立的搜索和排序;
具体在实际配置中,可以留意各处的操作提示,会有提示说明或者示例
 KMS 帮助文档
KMS 帮助文档