Appearance
CRUD - 表单
后台管理系统的基本功能就是对数据的增删改查,本教程将按照 CRUD 的流程完成的一个数据管理 Demo,用于后端(服务器端)同学了解基本的 KMS 使用方法。
本 Demo 是基于 表单 做数据管理,如果需要基于 视图 做数据管理,请查看这里。
确定需要的数据
这是一切工作的起点,也就是要首先确定需要在 KMS 中管理什么样的数据,以及数据都有哪些字段和类型。而这些数据需要以 json 方式描述,也最终以 json 方式保存入库。
假设我们需要管理一个用户列表,每个用户基本数据结构如下:
json
{
"email": "hong@website.com", // 用户邮箱,必选
"name": "小红", // 用户姓名,必选
"intro": "", // 用户介绍,可选
"status": 1, // 用户状态,可选 1 正常 2 禁言 3 删除(标记删除)
}创建表单
我们现在需要创建一个表单来支持上述数据的查看和编辑。
- 配置管理 - 创建表单

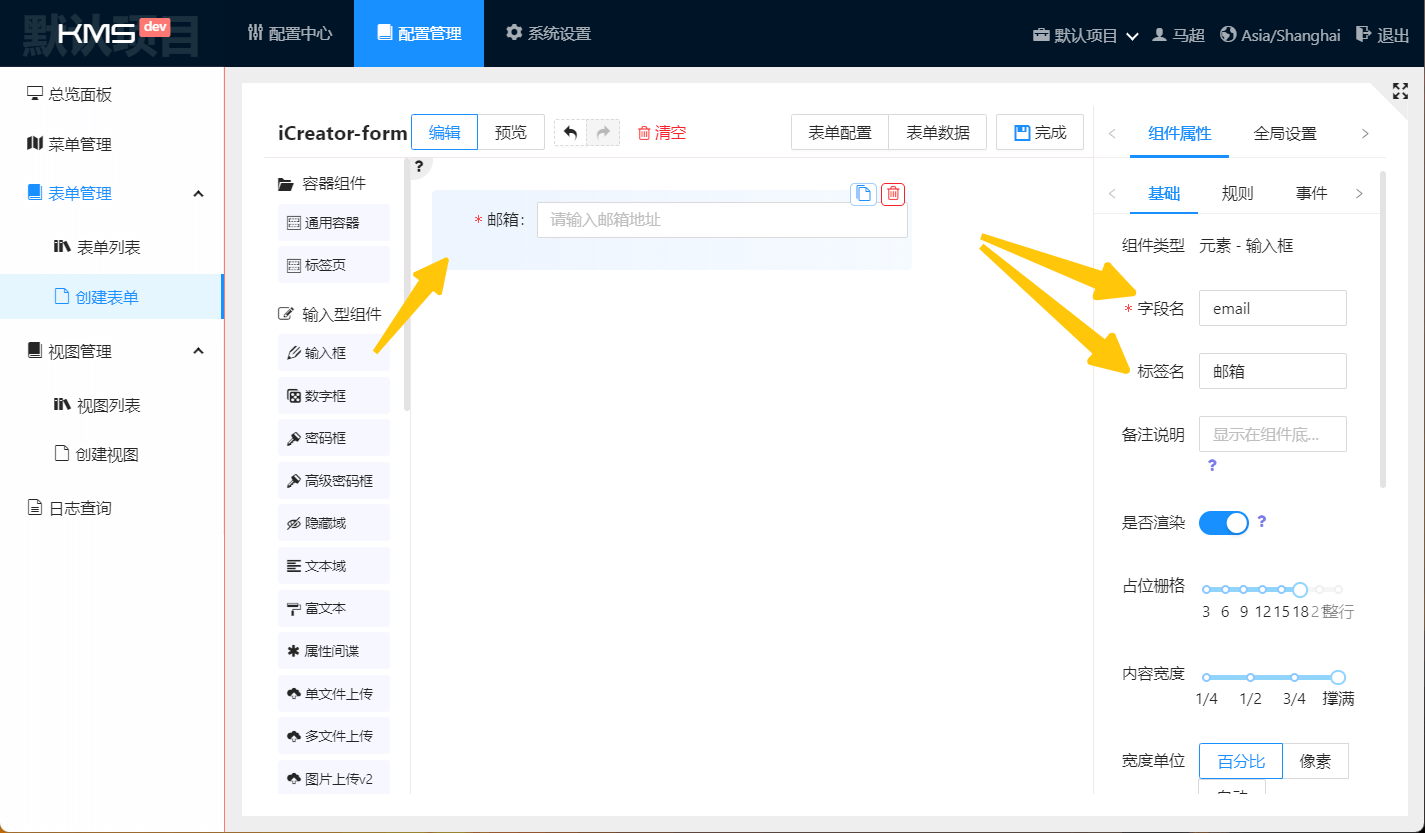
- 添加 email 字段的编辑组件:
输入框组件 - 修改字段名标签名和占位描述

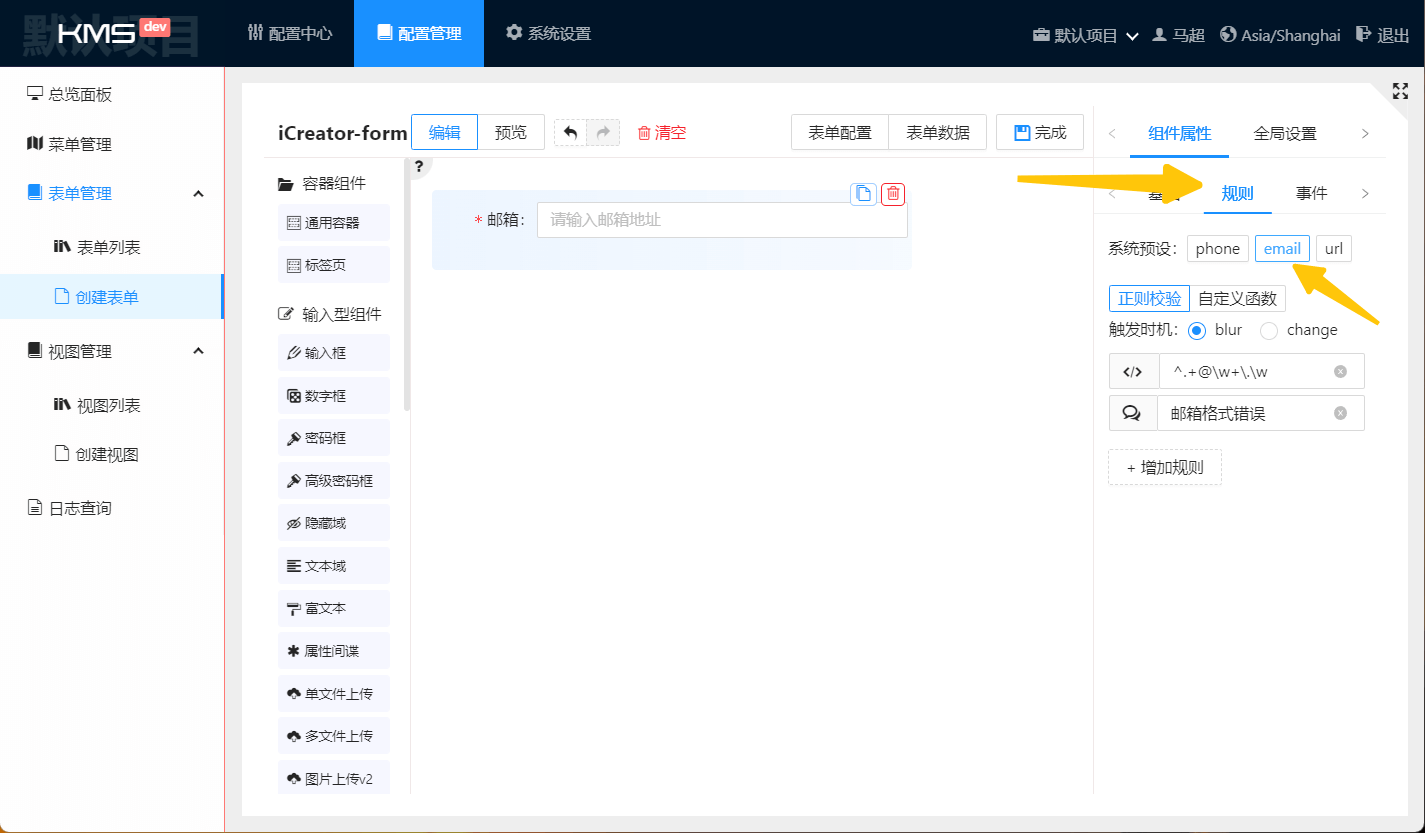
- 给 email 字段添加规则校验:组件属性 -
规则- 系统预设email

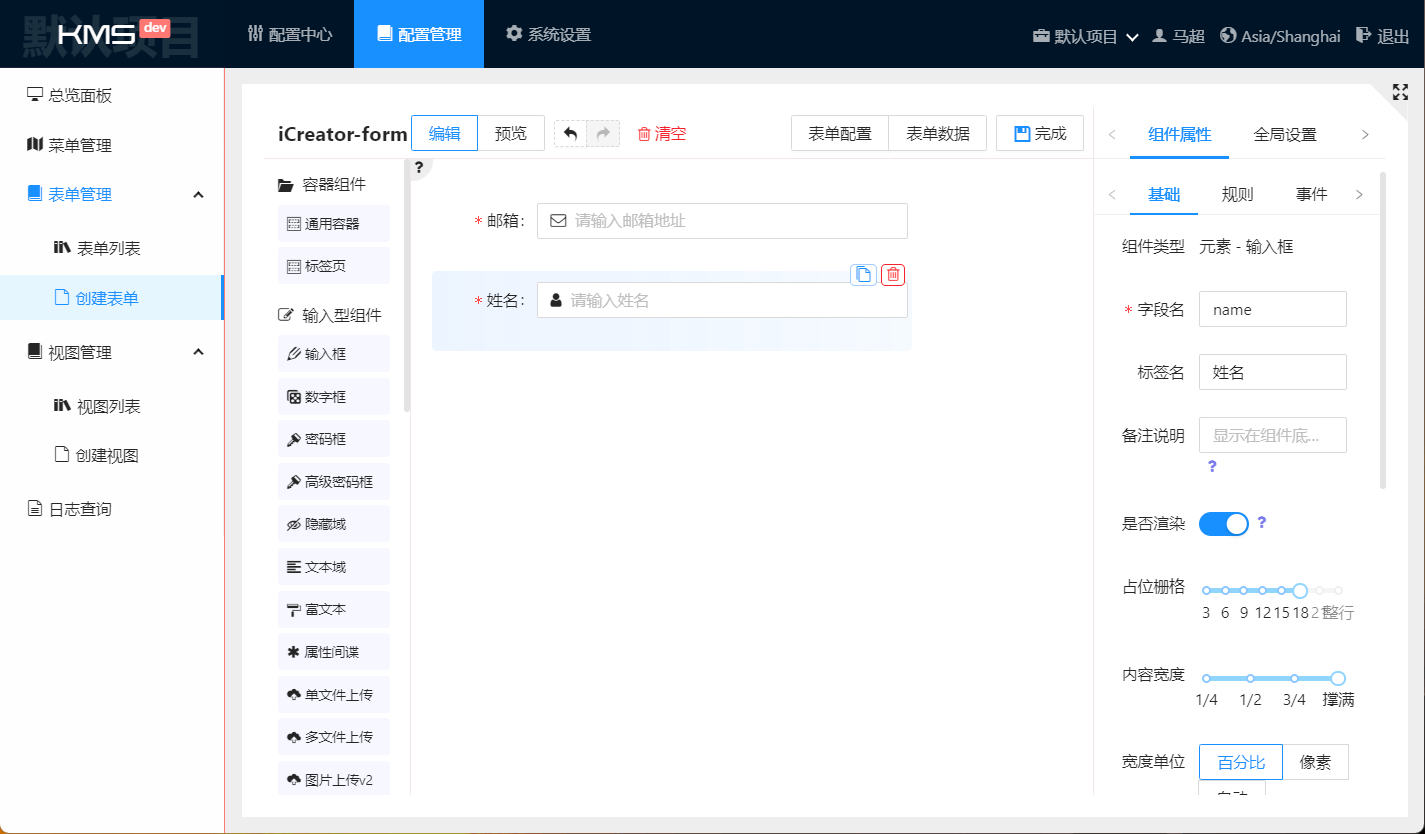
- 稍微美化一下 email 字段:组件属性 - 基础 -
内前缀,选择一个图标

- 添加 name 字段的编辑组件:
输入框组件,修改字段名标签名占位描述内前缀

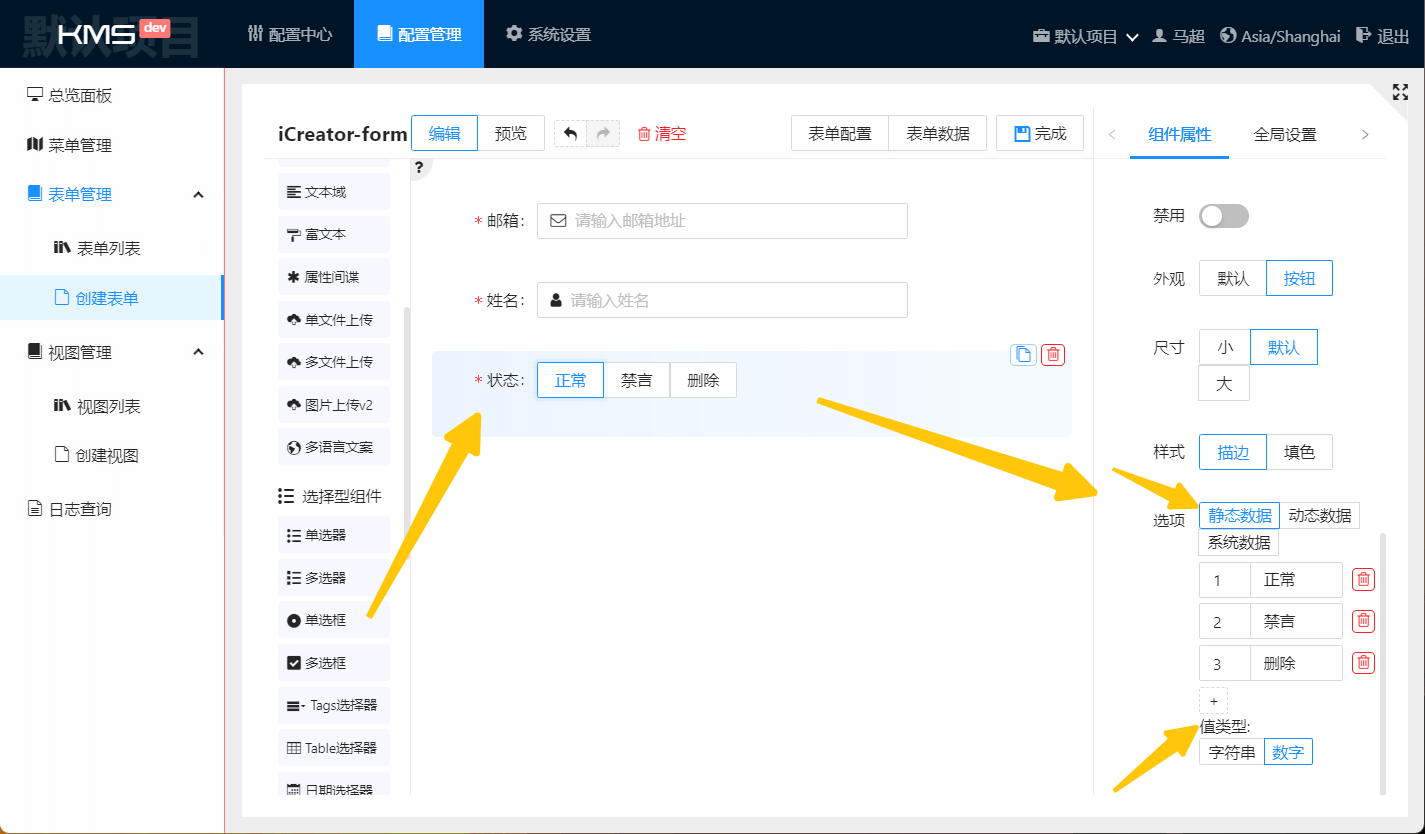
- 添加 status 字段的编辑组件:
单选框,修改字段名标签名以及选项

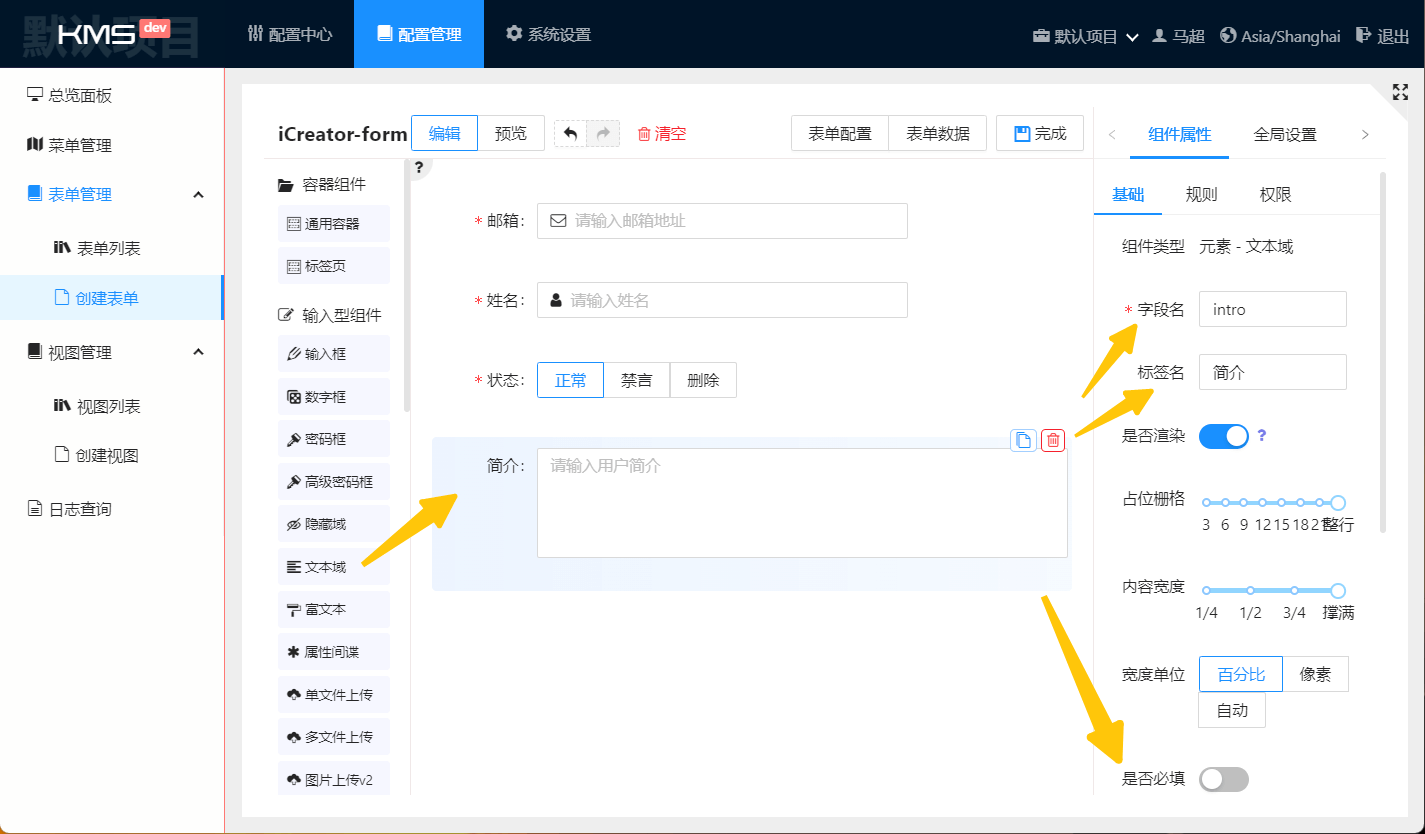
- 添加 intro 字段的编辑组件:
文本域- 修改属性字段名标签名是否必填占位描述

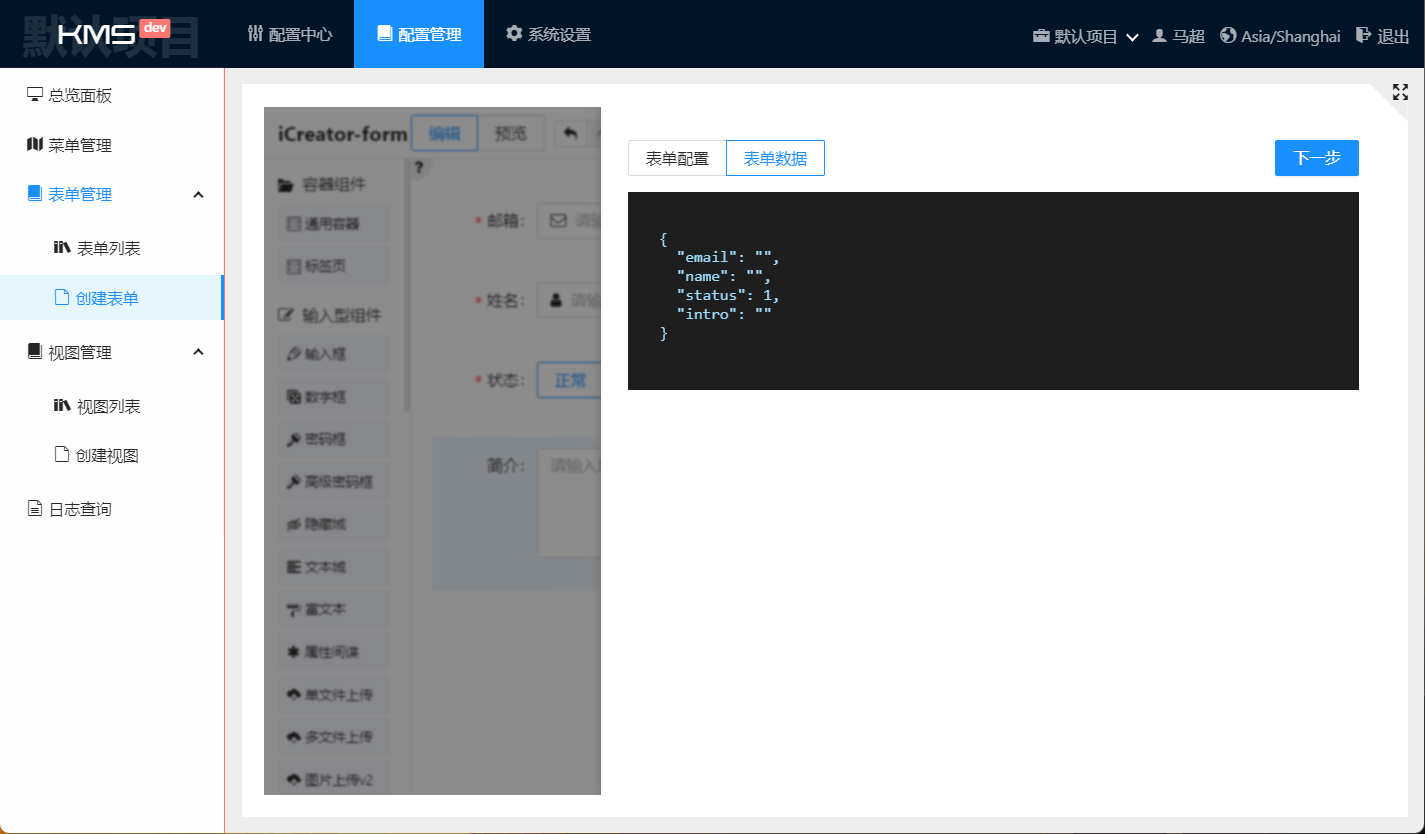
- 查看表单数据是否OK: 点击编辑区右上角按钮
表单数据

- 确认无误后,点击
下一步保存表单

创建菜单
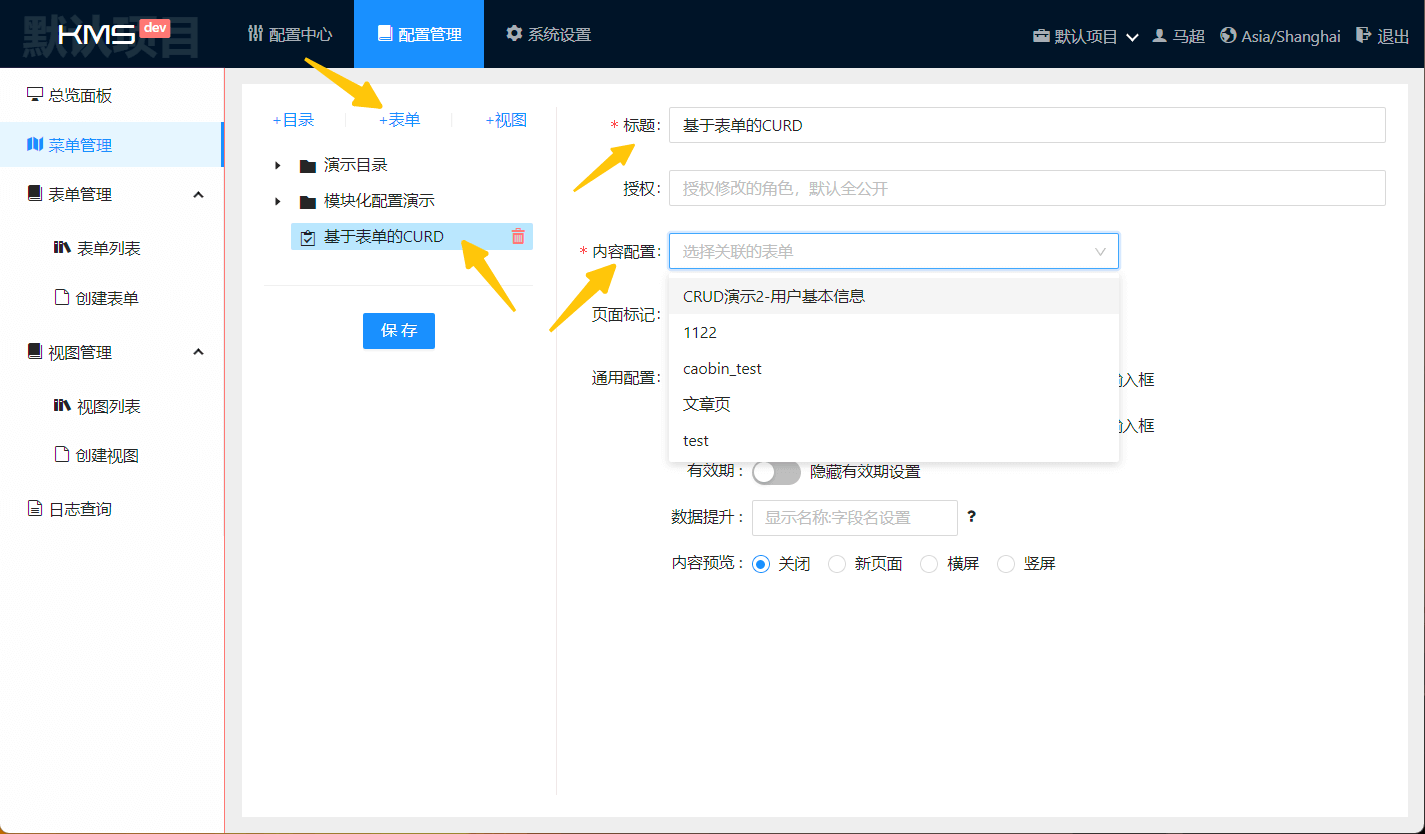
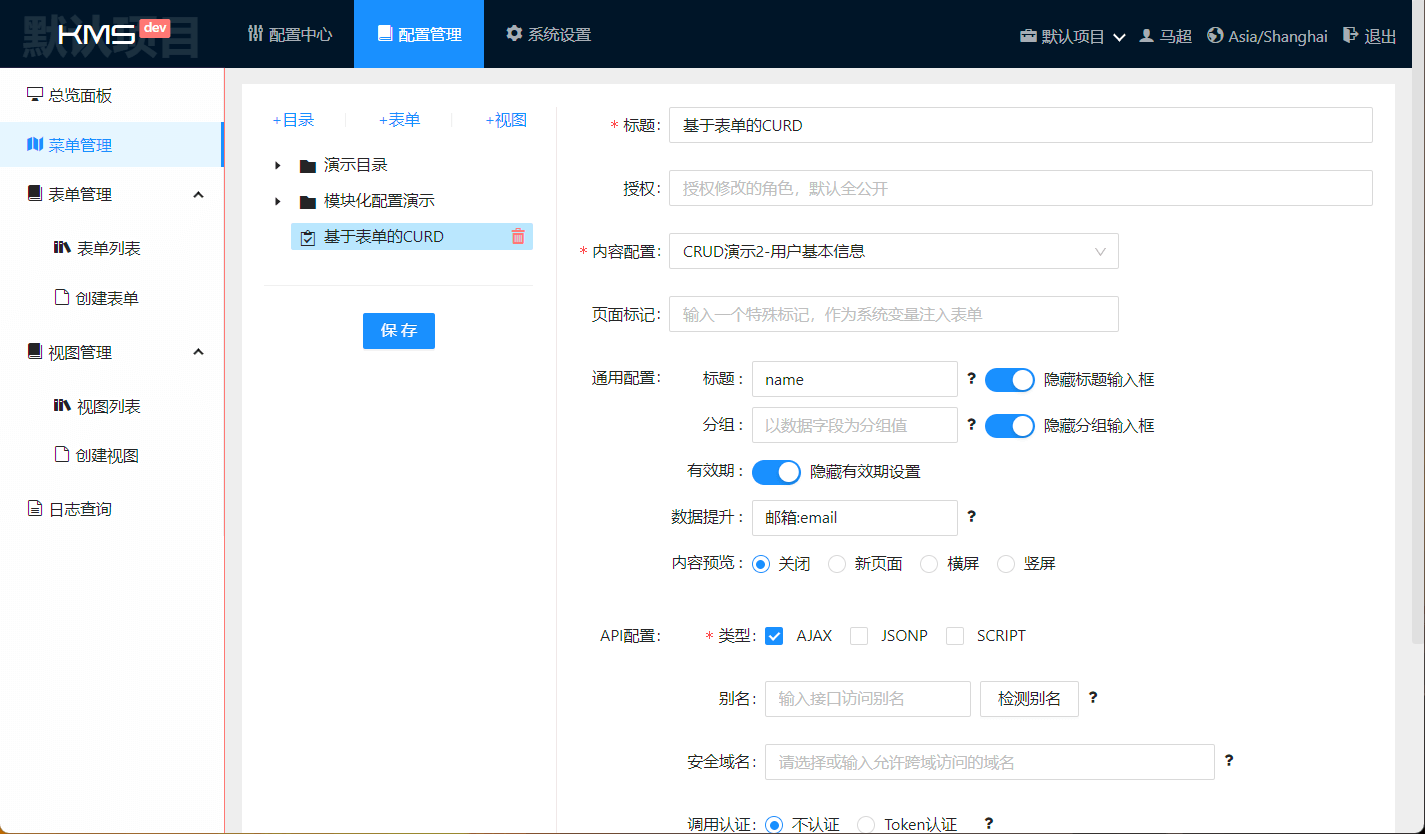
- 配置管理 - 菜单管理 - 添加表单,并关联刚创建好的表单

- 优化列表展示的配置:按照以下状态调整
通用配置

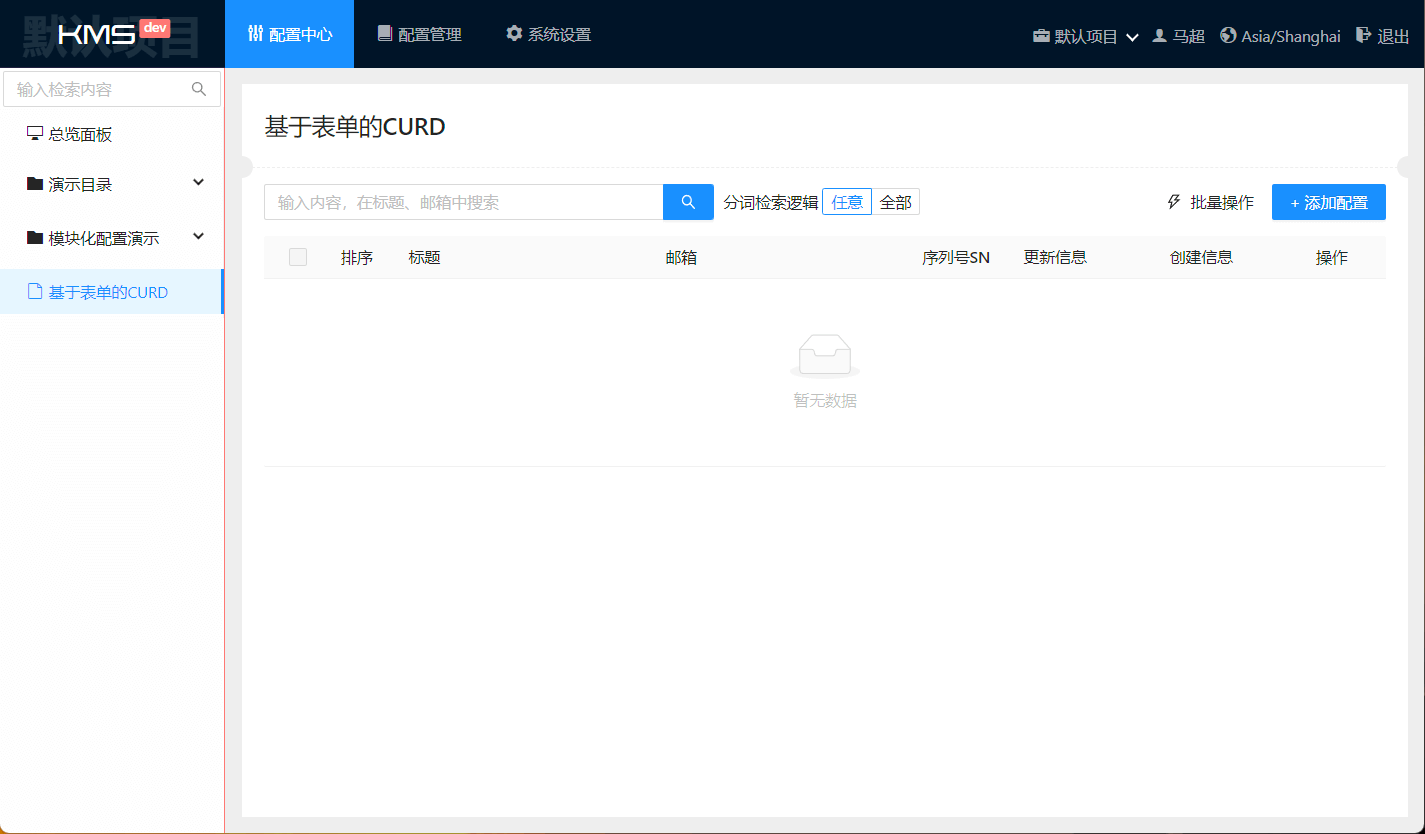
- 通过 配置中心 的菜单即可进行数据管理

增删改查
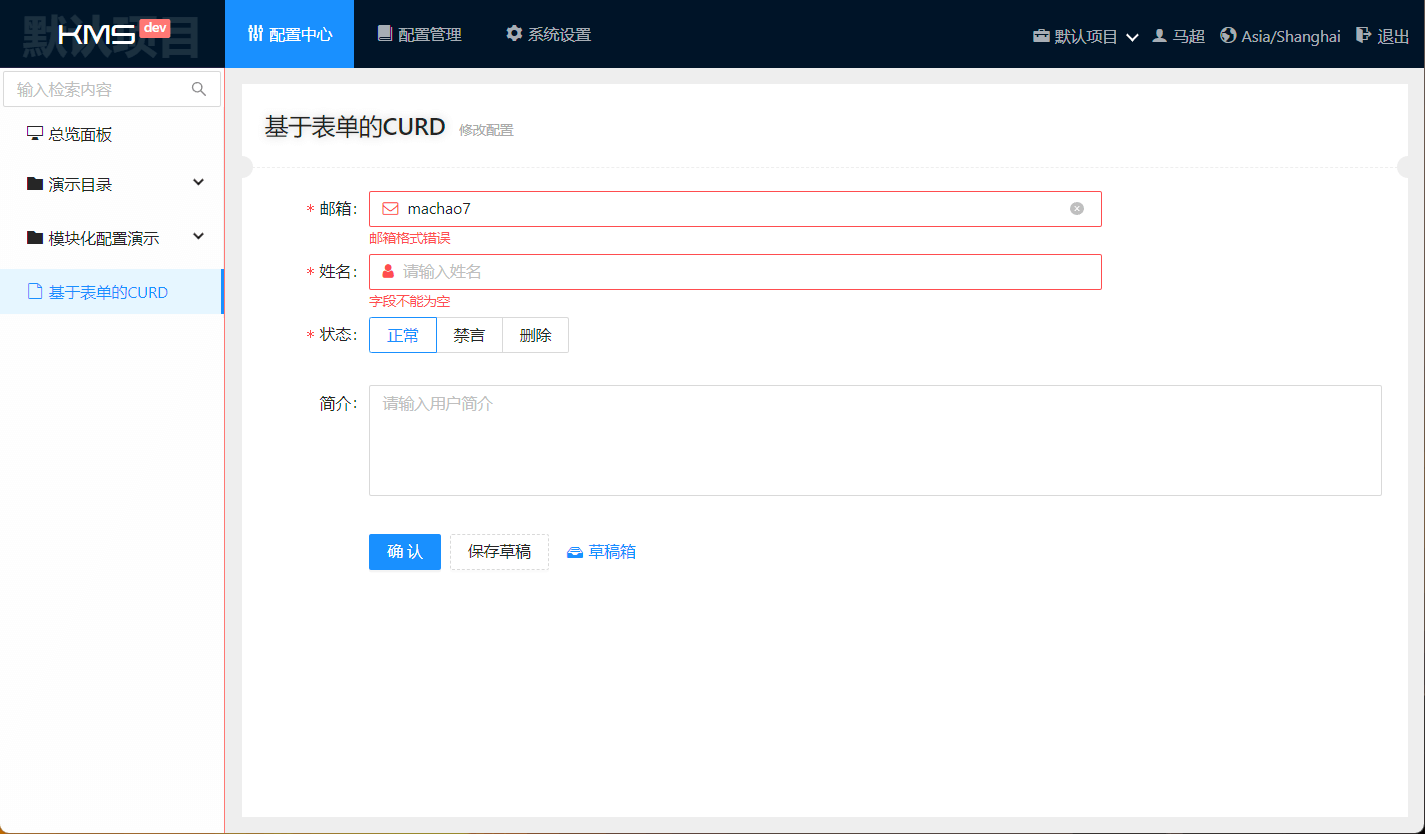
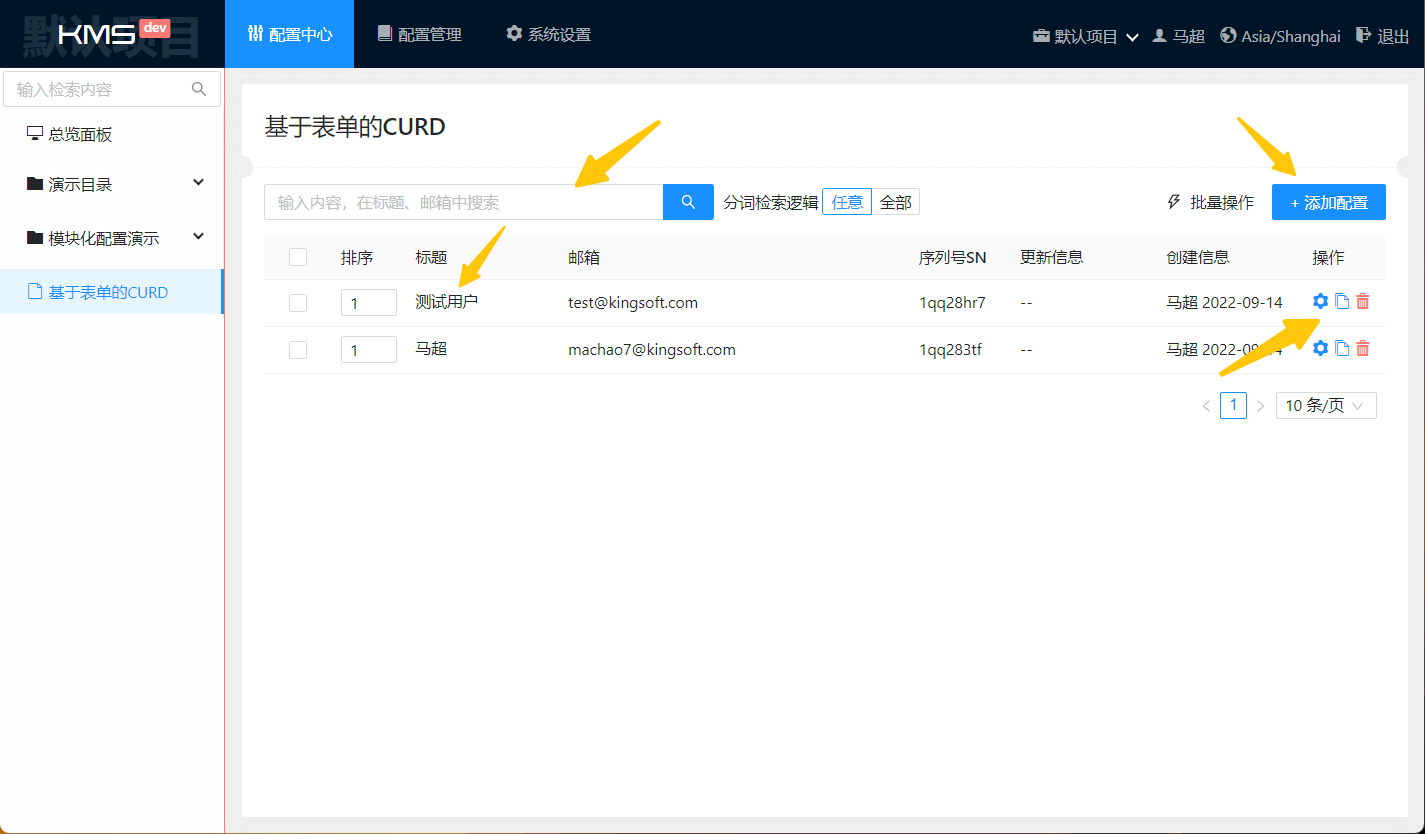
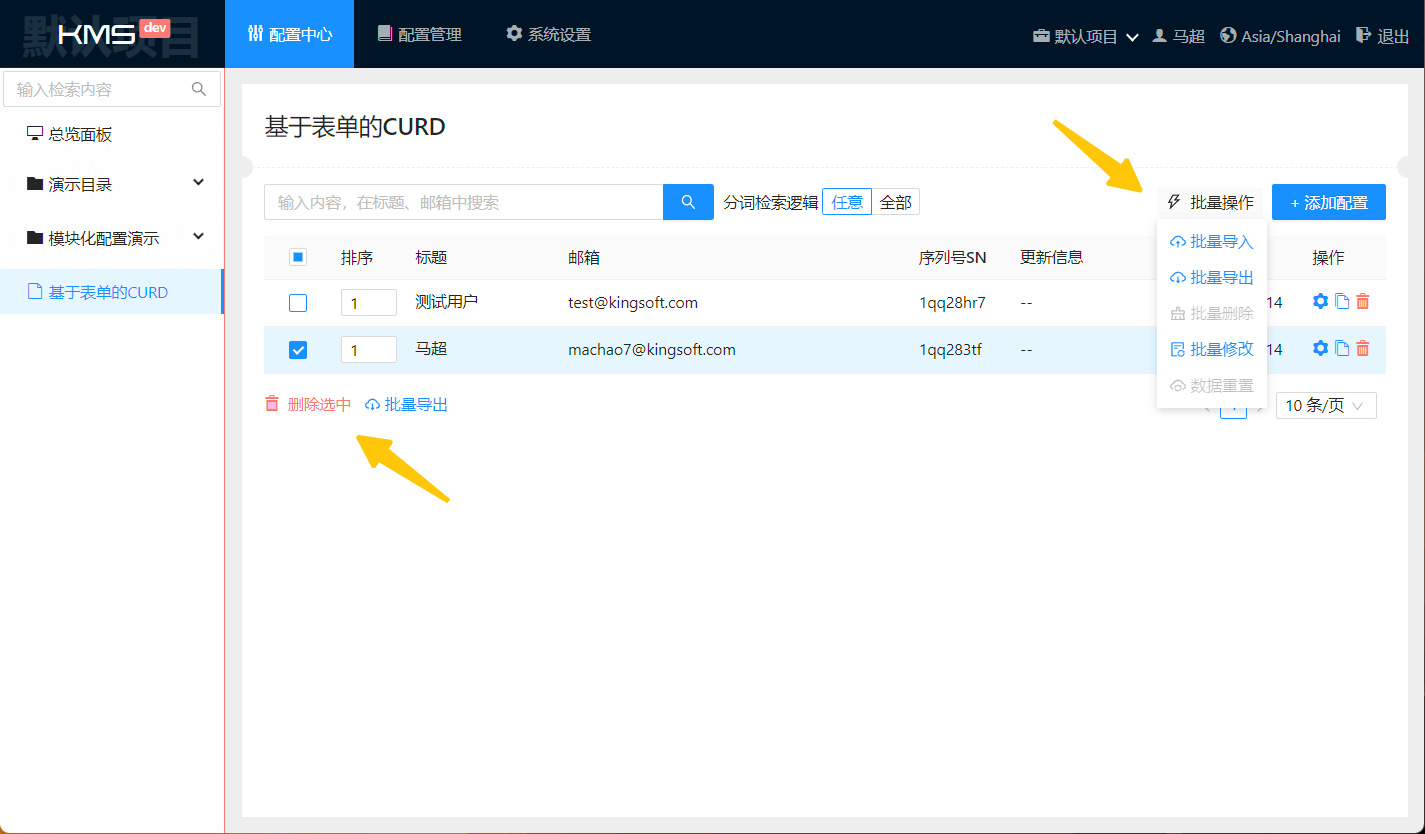
在配置中心的菜单中可以完成增删改,和基本的查:


以及批量操作:

通过 DataAPI 访问数据
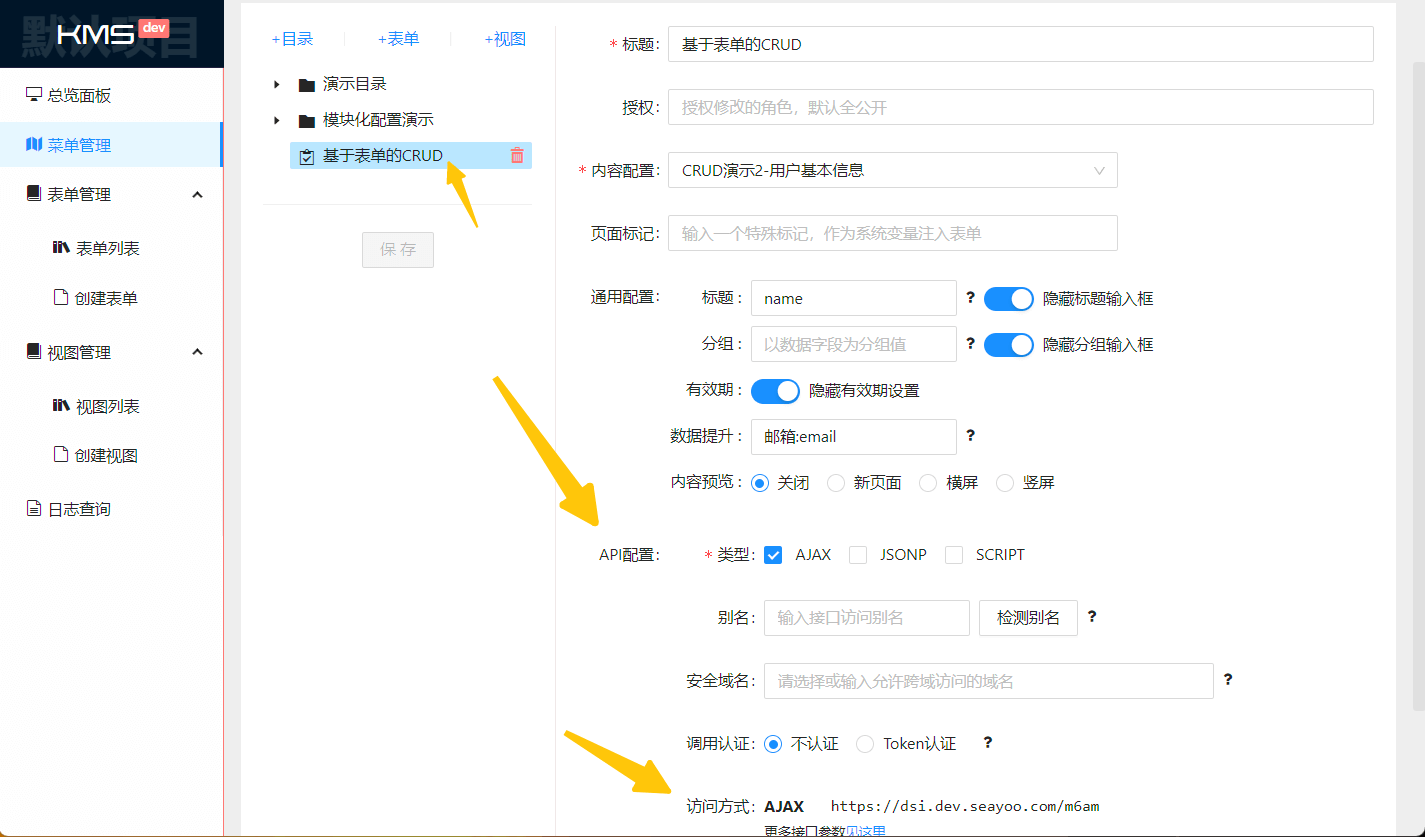
数据能够增删改查之后,还需要能够被外部访问和使用。KMS 管理的数据,需要通过内置的 DataAPI 来访问,API 相关的配置,可以在菜单管理中检查和修改: 
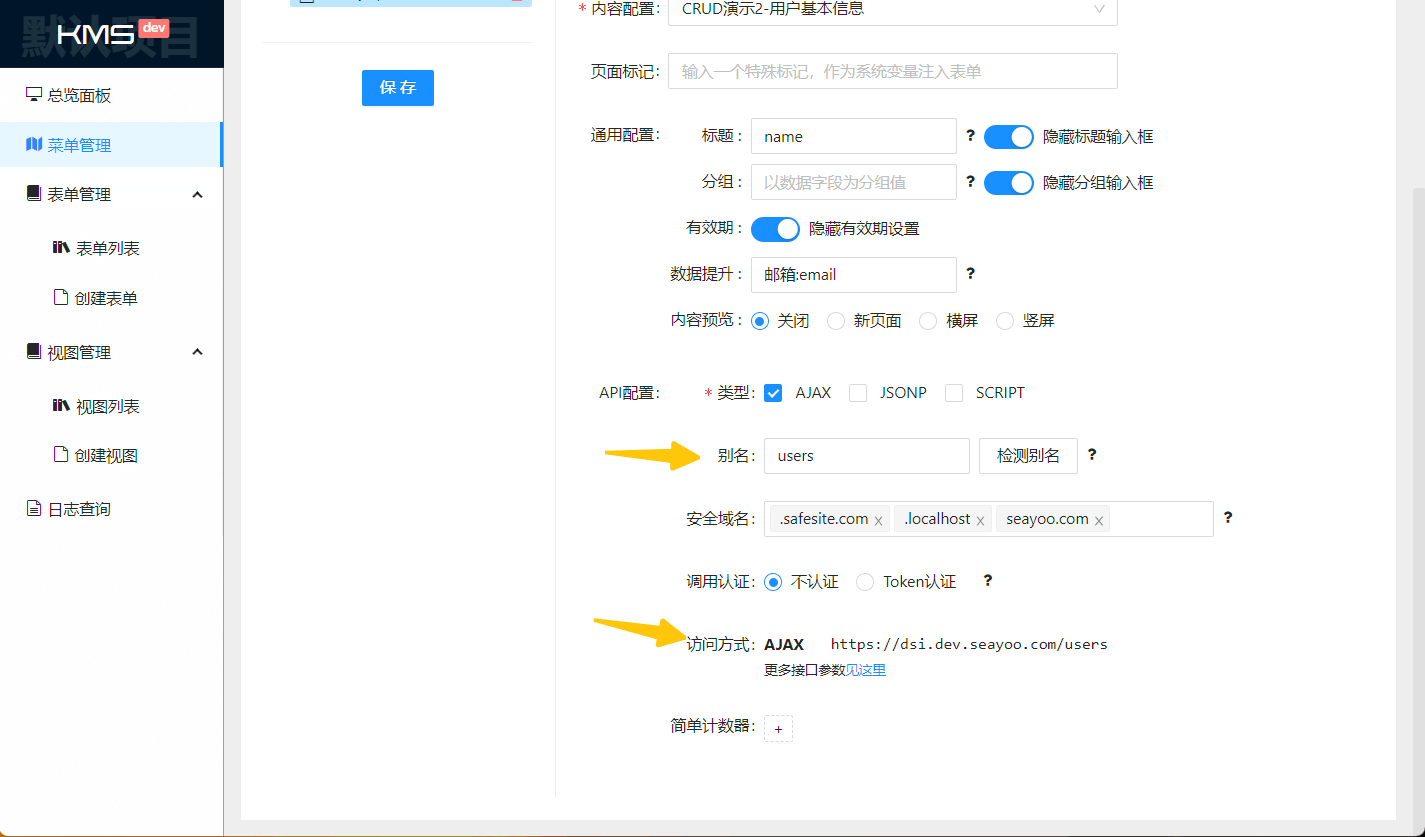
设置一个访问别名,方便阅读和使用,同时设置安全域名,增加页面调用检测: 
通过 Webhook 订阅数据变更
通过上述步骤,数据管理的使用链路就通了,数据消费可以从浏览器端发起,也可以从服务端发起。但对于服务端的消费还存在一个问题:服务端代码得知道什么时候这些 KMS 管理的数据发生了变更,以及变更了什么内容。而这时就需要完成数据管理的最后一个环节:设置 Webhook。
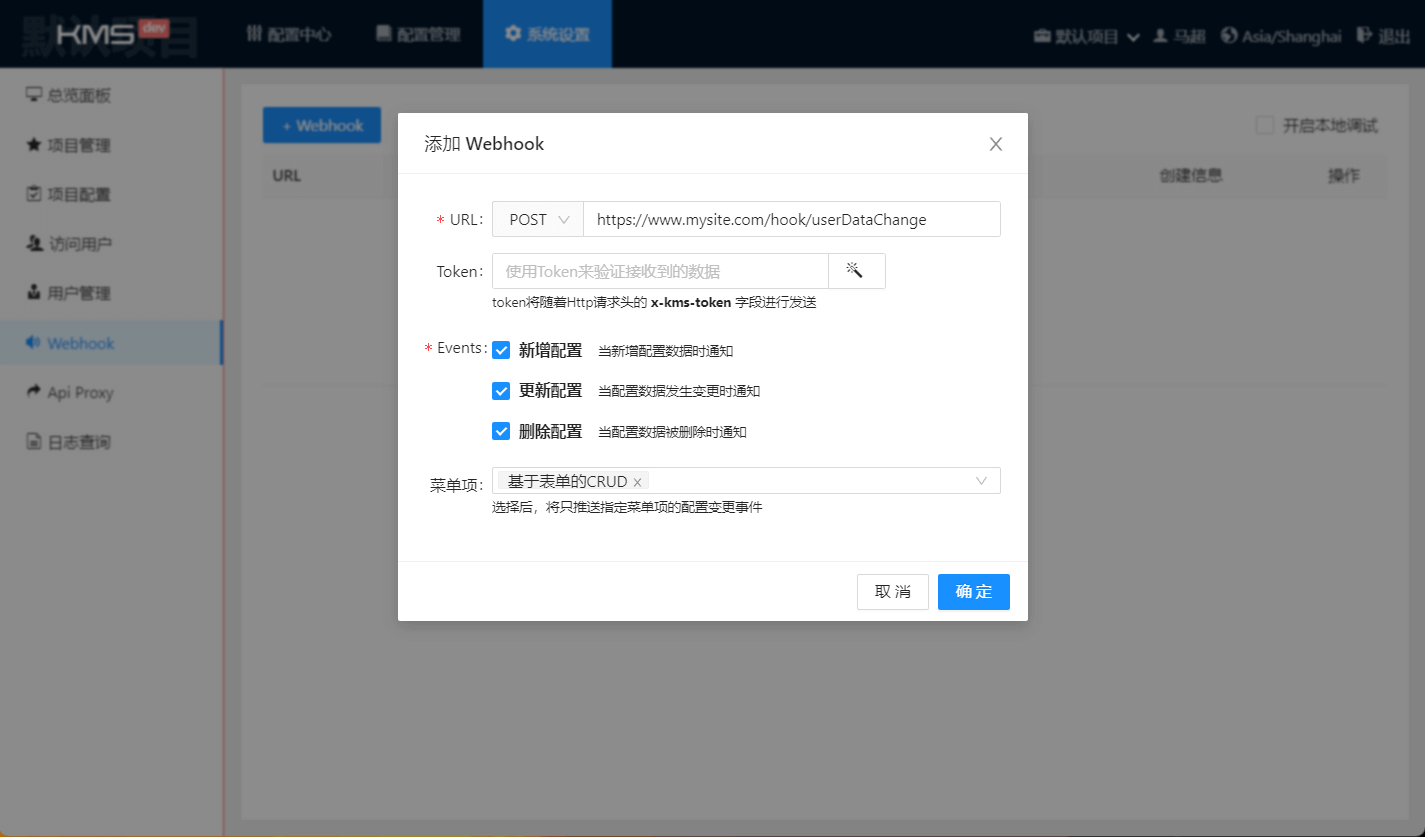
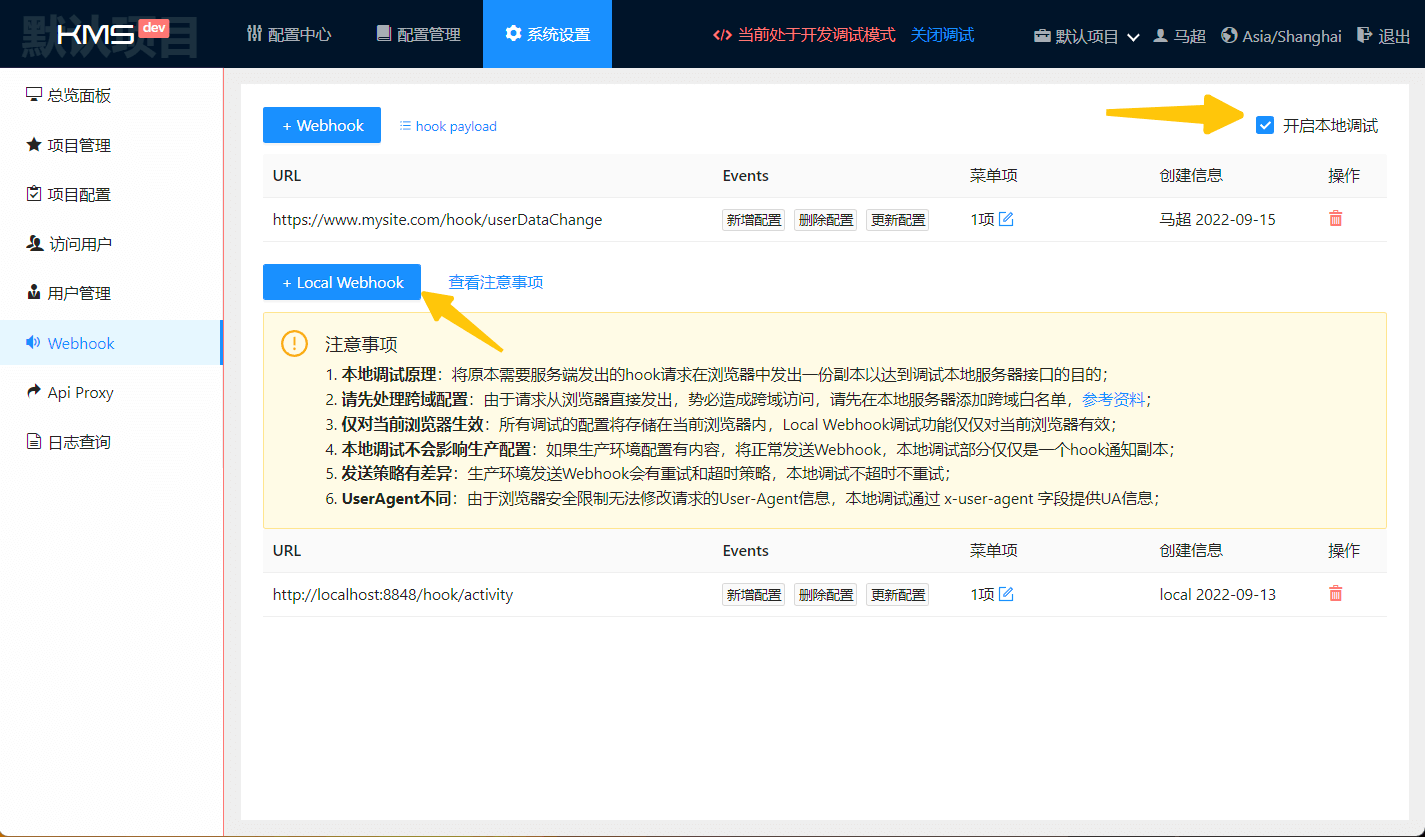
- 系统设置 - Webhook - 添加 Webhook

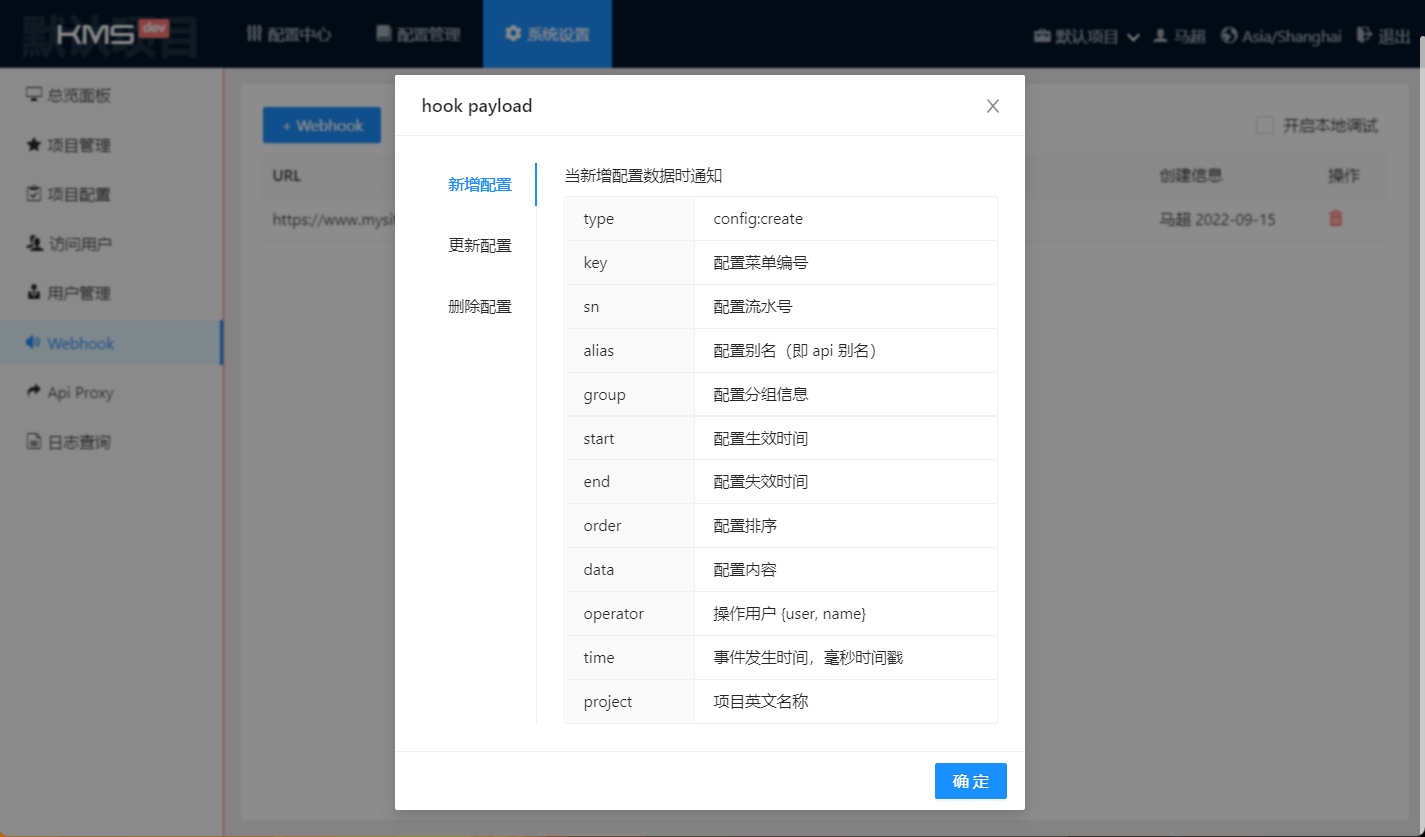
- 查看 hook payload

- Webhook 支持本地调试

KMS 数据缓存
KMS 内置的数据服务 DataAPI 已经对并发访问做了不少优化,配置数据会优先采用内存缓存以保证足够快的响应速度。尽管如此,应用程序也不应该完全依赖 KMS 的 DataAPI 来获取数据,作为健壮性考虑,应该假设 KMS 可能存在不可预知的短期宕机或网络不通的情况。
所以,应用程序应在获取 DataAPI 数据后自行缓存数据,并依赖 KMS 的 Webhook 机制来更新数据缓存,同时设置缓存最长的一个失效期,防止 Webhook 机制可能存在的通知失败情况(比如网络不通或意外宕机)。
KMS 静态化模板
作为数据缓存的另外一种方案,可以采用模板中心的静态化功能,将配置静态化为 json 文件(或者任意需要的文本格式)并推送到 CDN 上来规避 KMS 可能的性能问题或宕机风险。
 KMS 帮助文档
KMS 帮助文档