Appearance
拖拽器概要介绍
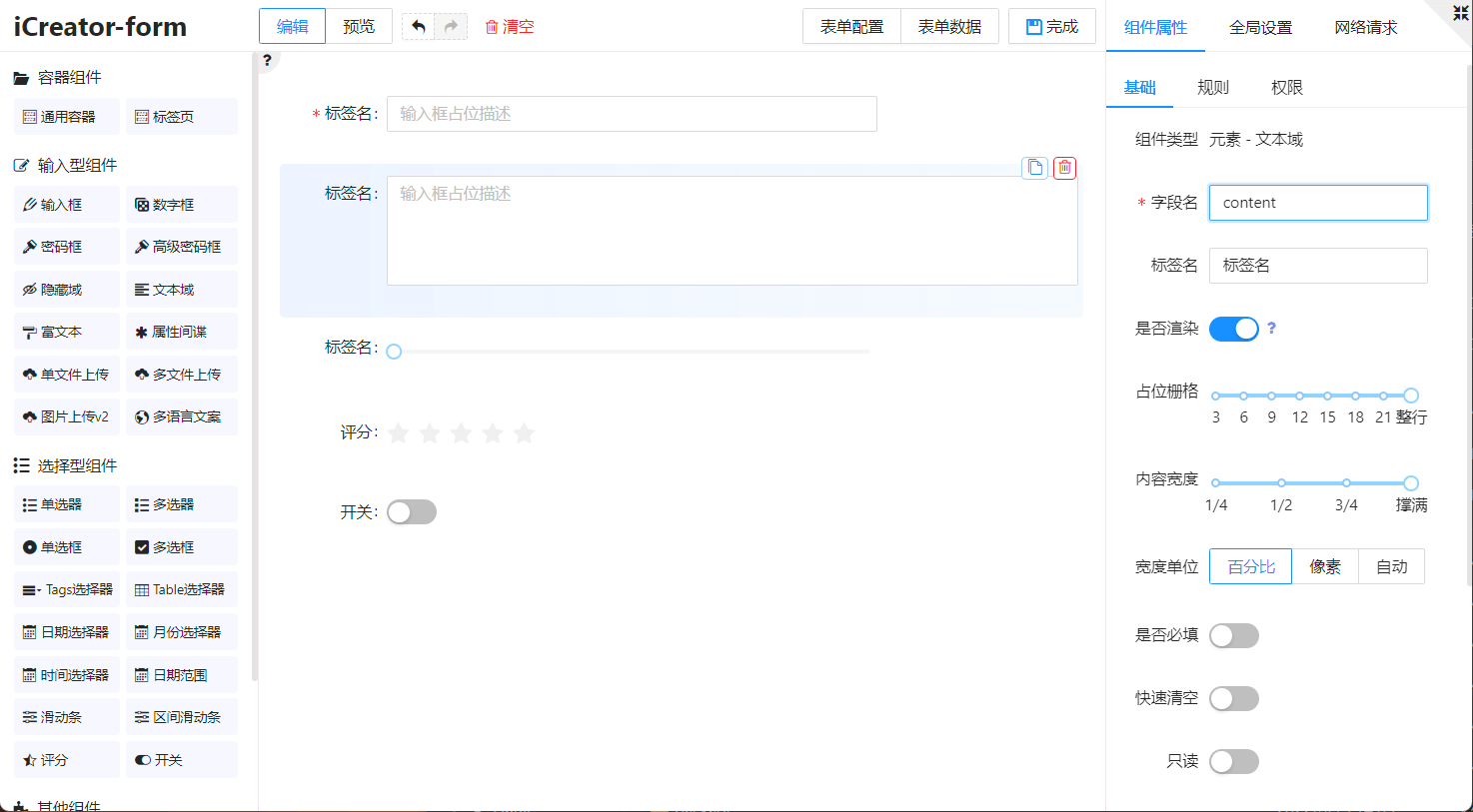
拖拽器是 KMS 核心功能,它可以从预设的组件库中通过拖拽操作,像搭积木一样拼接出表单和视图。拖拽器是一个独立的特殊组件,并且有一个自己的名字:iCreator,它有两种模式:form 和 view,分别对应 表单 和 视图。

拖拽器的代码几乎占据了整个 KMS 代码总量的一半,并且仍保持独立性(也就是可以独立运行或嵌入到其他系统之中)
核心概念
拖拽器是 noCode 理念的践行物,基于 声明式json 开发不同的渲染器以支持页面灵活的拖拽和控制需求。以下几个概念是理解拖拽器的关键:
- 组件系统:一切皆组件,但这里的组件特指左侧组件库中可以用来拼接的功能块(或者叫物料),每个组件都会有一个配套的
profile文件,一个声明组件功能、属性、控制项的 json 文件。 - 事件系统:这是拖拽器的灵魂,各个组件都可以抛出一个或多个事件,并由 KMS 响应,然后将配置的多个事件动作,通过
总线处理的方式,异步串行执行。 - code选项:一种特殊的组件配置项,其字符串内容被当作 JavaScript 代码片段在一个沙盒中执行,以提供更好的动态性支持;这在视图中很常见,并且提供
monacoEditor(vsCode 内核)进行在线编写。 - 数据操作:这是数据组件特有的概念,称之为
Operation。针对要管理的数据,iCreator预先定义了几种抽象的处理逻辑,每种逻辑对应一个执行函数,逻辑中可操控的部分使用 json 描述,而 json 描述会配套一个profile文件对其进行描述以达到可视化操作的目的 😵💫 。 - 事件动作:是事件系统中预设的执行逻辑,称之为
Action,比如 ”打开一个页面“ 或者 ”弹出一个窗口“ 等等,每个事件动作都对应一个执行函数和对应的控制 json,同时这个 json 文件也有一个profile文件来描述其功能/属性/控制项 😵💫。
模式差异
| 表单 form | 视图 view | |
|---|---|---|
| 容器组件 | 不支持 表单容器 | ✔️ |
| 表单组件 | ✔️ | 部分可用 |
| 数据组件 | 部分可用 | ✔️ |
| 其他组件 | ✔️ | ✔️ |
| 对应json数据 | 2份 (表单配置 + 表单数据) | 1份 (视图配置) |
| 全局设置 | ✔️ | 限制性有效 |
| 预设”提交“按钮 | ✔️ | ❌ |
| 保存类型 | 3种(专用 + 模板 + 内嵌) | 2种(专用+内嵌) |
| 可重复绑定菜单 | 仅模板类型 | ❌ |
 KMS 帮助文档
KMS 帮助文档